Hola a todos, bienvenidos a un nuevo tutorial de Baehost. Para arrancar la semana voy a contarles acerca de cómo configurar Google Analytics en nuestros websites. De esta manera, podrás tener un seguimiento de la cantidad de visitas que tienes en tus sitios web.
El servicio es gratuito y puedes conocer más acerca del él aquí.
Podrás registrarte y comenzar a trabajar desde una misma dirección. Si posees una cuenta @gmail.com ya tienes parte del camino hecho. Si no la tienes, deberás crear una.
Manos a la obra!
Lo primero que haremos será dar de alta nuestro sitio web en Analytics. Miremos las siguientes capturas:
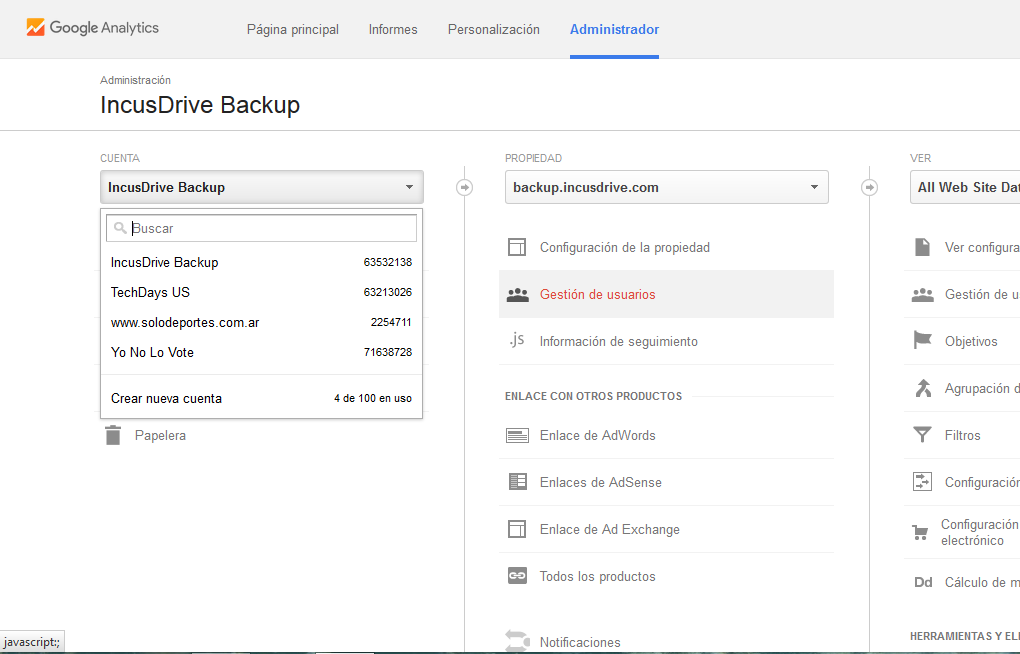
Una vez conectados, hacemos un click sobre Administrador, luego sobre CUENTA y luego en Crear Nueva Cuenta. Como pueden ven, yo tengo varios sitios que analizo con Analytics; notarán también que el límite son 100.
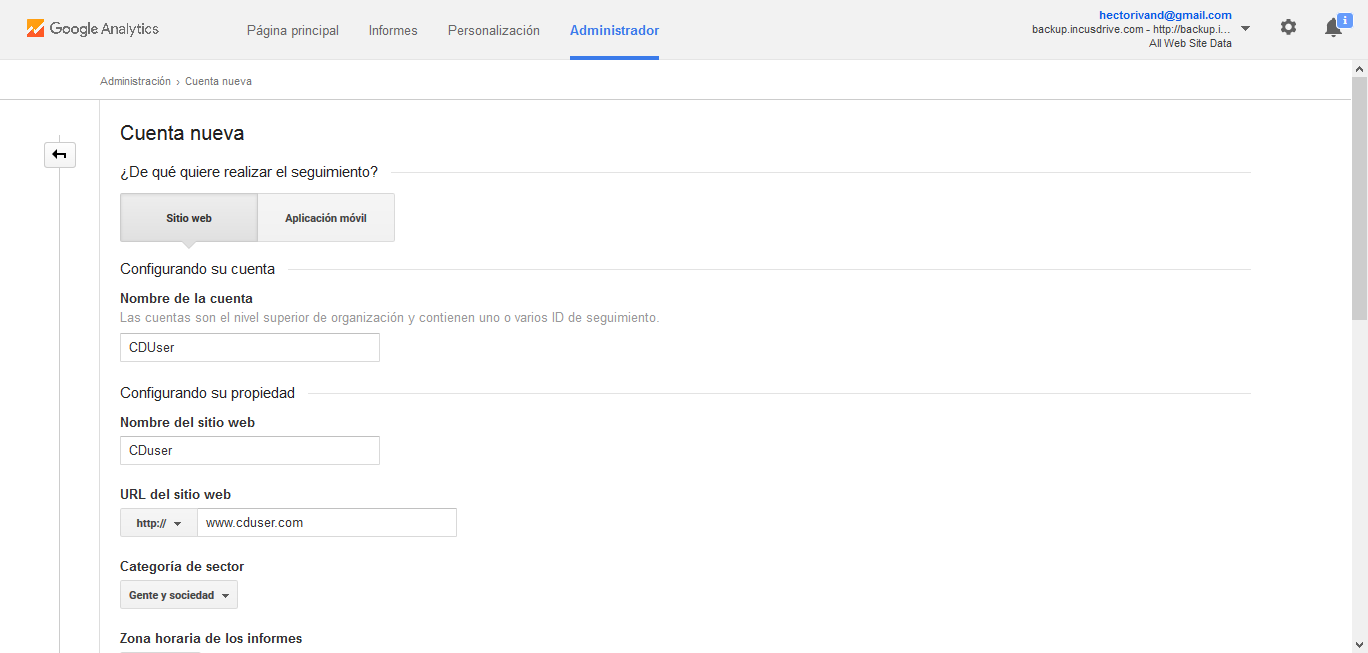
Luego de haber hecho un click en Crear Nueva Cuenta, aparecerá un formulario en donde pondremos información de nuestro sitio. En mi caso particular, daré de alta mi blog personal, así que todos los datos son reales.
Algo muy importante será configurar la zona horaria de tu país, ya que de otro modo te mostrará los informes y no los vas a entender porque, cuando termina el día en tu país, tal vez en Estados Unidos son las 10 de la noche. Entonces, será cuestión de elegir la zona horaria adecuada para que nos muestre los datos de la manera más precisa posibles.
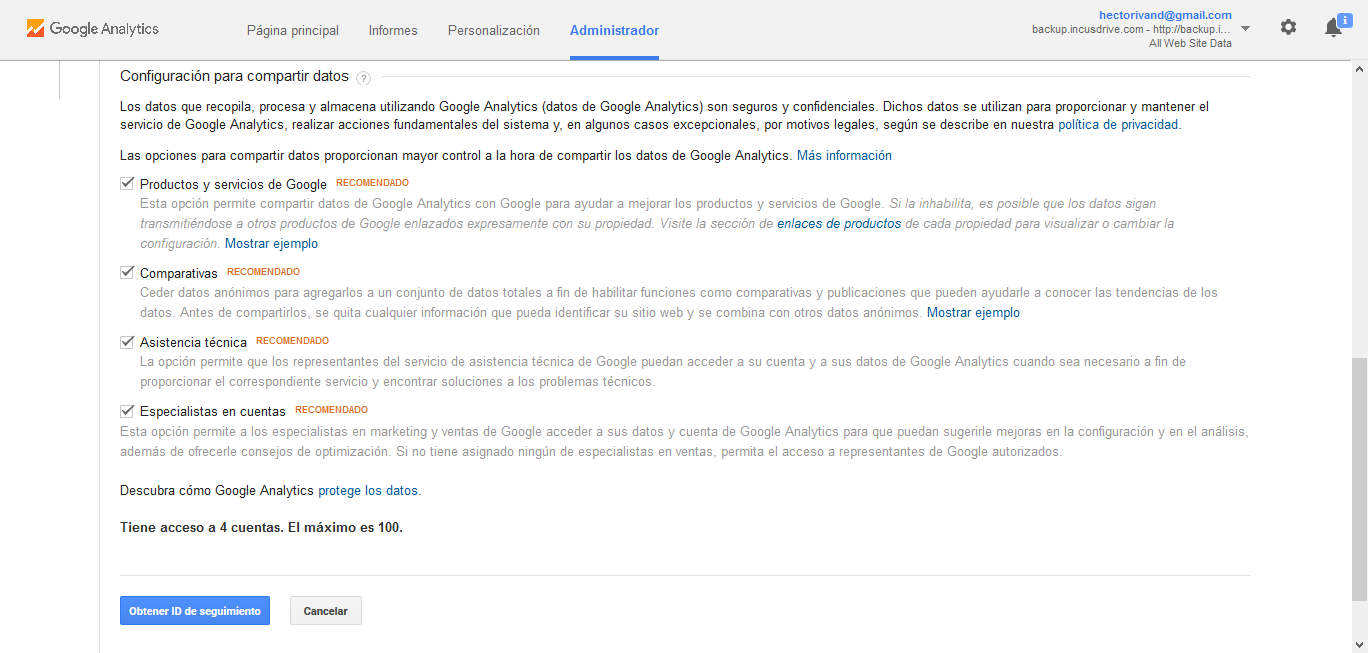
Una vez completado todo, vamos a hacer un click en Obtener ID de seguimiento.
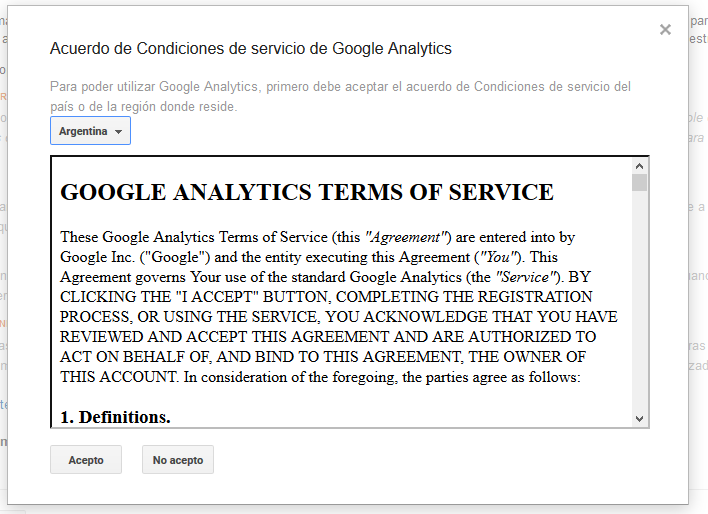
Apenas hacemos click allí aparecerá el acuerdo de condiciones de servicios, el cual debemos aceptar para poder continuar. Por lo tanto, hacemos un clic en Acepto para continuar:
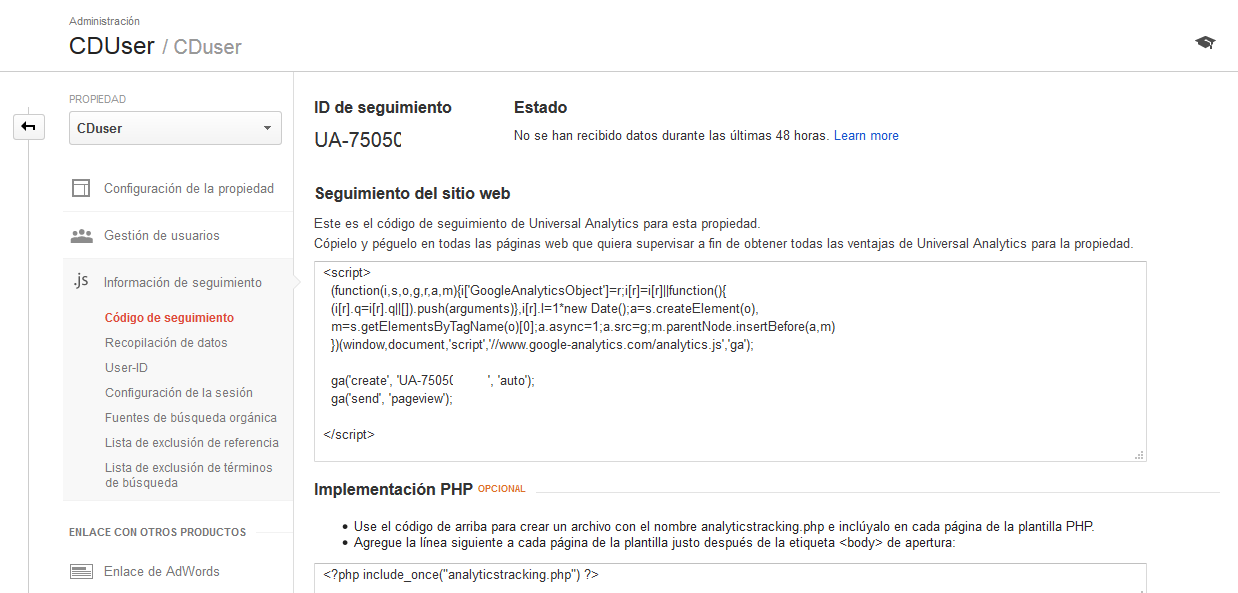
Lo que veremos enseguida será el código de seguimiento, tal como aparece en la siguiente captura (por cuestiones de seguridad borró el ID de mi cuenta)
Ese código que aparece abajo de Seguimiento del sitio web debemos introducirlo en nuestro sitio web. Si tu sitio está en HTML podés implementarlo de dos maneras: colocando el código en cada una de las páginas, o bien creando un php, poniendo el código ahí dentro, subirlo a tu servidor y llamar a ese PHP en todas las páginas web. Particularmente prefiero este método cuando usas páginas en HTML puro, para no recargarlas de códigos.
Si usas WordPress, Joomla o algún otro, podés -desde la edición del tema- editar el archivo header.php y poner el código ahí. También hay plugins con los que, colocando solamente el código de la cuenta que empieza con UA, ya es suficiente.
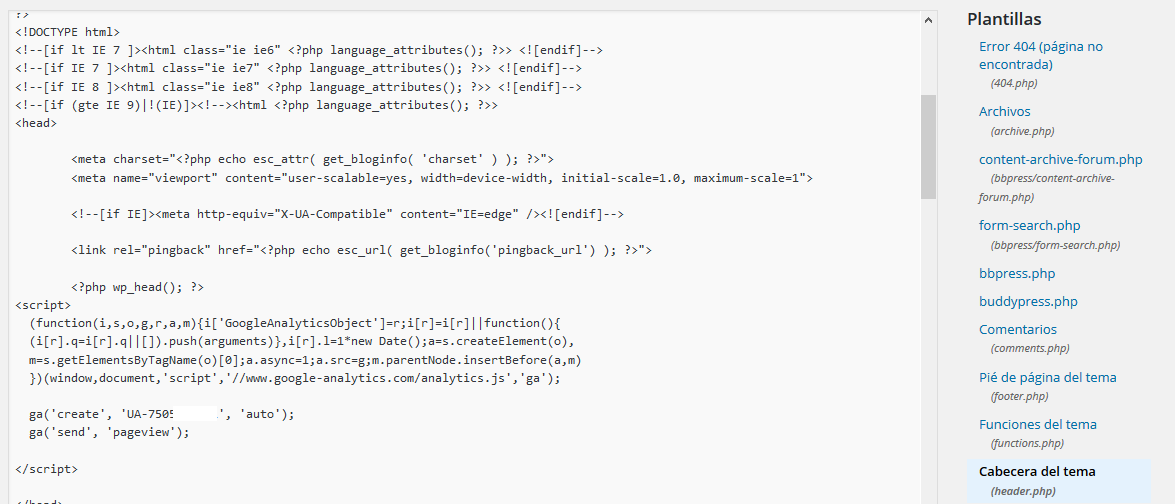
Veamos el caso WordPress con mi sitio… Lo que haré será editar el header de mi theme de WordPress, el cual quedará de la siguiente manera:
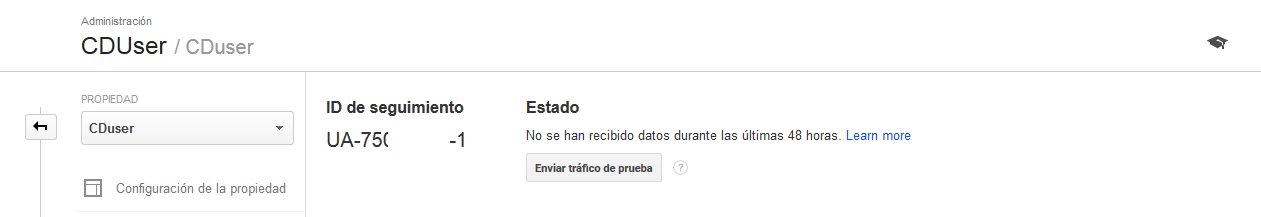
Una vez hecho esto, volvemos a Analytics y en el administrador (desde donde copiamos el código), refrescamos y hacemos un click sobre Enviar tráfico de prueba. (Nuestro sitio se abrirá en una pequeña ventana).
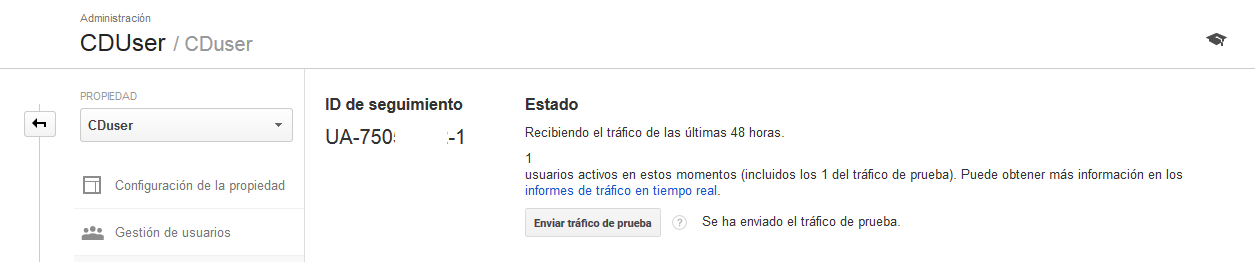
Si hicimos todo bien, y luego de haber enviado el tráfico de prueba, aparecerá un mensaje diciendo que se está recibiendo información de tráfico, tal como aparece en la siguiente captura:
Como podrán ven, tiene varios pasos pero no es complicado. Si tenés algún comentario o duda, podés registrarte y escribirnos aquí abajo, o bien contactarte con Soporte Técnico desde el área de clientes.
Hasta la próxima!