Qué es Node.js?
Node.js es un entorno Javascript basado en eventos que se ejecuta en el servidor. Node ejecuta Javascript utilizando el motor V8 desarrollado por Google para uso de su navegador Chrome. Este motor le proporciona a Node.js un entorno de ejecución del lado del servidor que compila y ejecuta javascript a velocidades increíbles. El aumento de velocidad es importante debido a que V8 compila Javascript en código de máquina nativo, en lugar de interpretarlo o ejecutarlo como bytecode. Node.js es de código abierto y se ejecuta en Mac OS X, Windows y Linux.
Node.js es muy rápido y soporta un elevado número de conexiones concurrentes gracias a que trabaja de forma asíncrona -puede atender peticiones de entrada y de salida de manera simultánea- y es usado en grandes proyectos para ahorrar recursos y costes.
Aplicaciones Node.js desde cPanel:
CloudLinux -que es el sistema que utiliza Baehost para encapsular y separar tu hosting del resto en los alojamientos compartidos– trae una novedad.
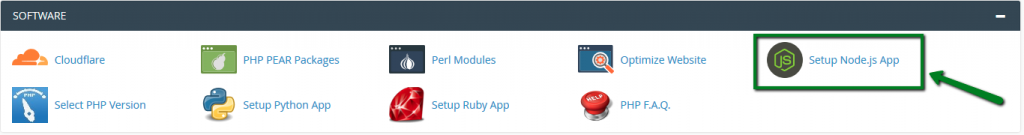
Desde el panel de control cPanel, que es el panel que montamos en todos los hosting Linux compartidos, se encuentra disponible una nueva opción llamada Setup Node.js App.

Desde esta nueva opción es posible crear aplicaciones Node.js directamente desde el propio cPanel, de una manera visual e intuitiva.
En el apartado de configuración de la aplicación Node.js podrás elegir una versión específica de Node.js para ejecutar las aplicaciones utilizando las versiones Node.js 6.x, 8.x o 9.x. Esta función proporciona la máxima flexibilidad y presenta una interfaz fácil de usar, que te ayudará a familiarizar más rápidamente con la nueva funcionalidad que ofrece.
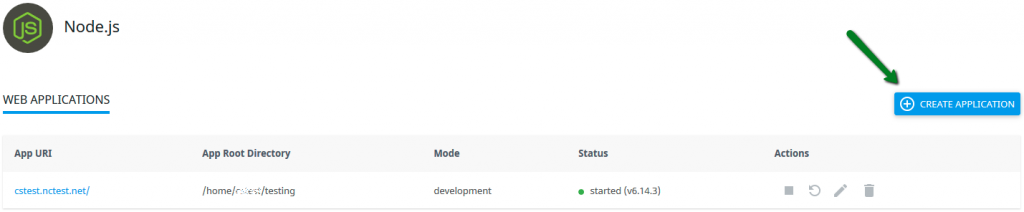
Una vez que accedamos a la herramienta, será posible crear una nueva aplicación desde el botón “Create Application” que encontraremos en la parte superior derecha.

En la imagen, podremos ver las siguientes columnas:
– Application URL:
Tenemos que asignarle una URL a la aplicación, sea el dominio principal o carpeta. Tenemos que hacerlo desde aquí.
– Application Root Directory:
Tenemos que especificar una carpeta, la cual será la ruta de la aplicación. Si no está creada, el sistema la creará por nosotros.
– Application mode:
Desde aquí podremos seleccionar si la aplicación estará en modo de desarrollo (Development) o en producción (Production).
– Status: iniciado / detenido:
Muestra si una aplicación se está ejecutando y la versión de la aplicación.
– Actions:
Permite iniciar, reiniciar, detener, editar y eliminar una aplicación en particular.
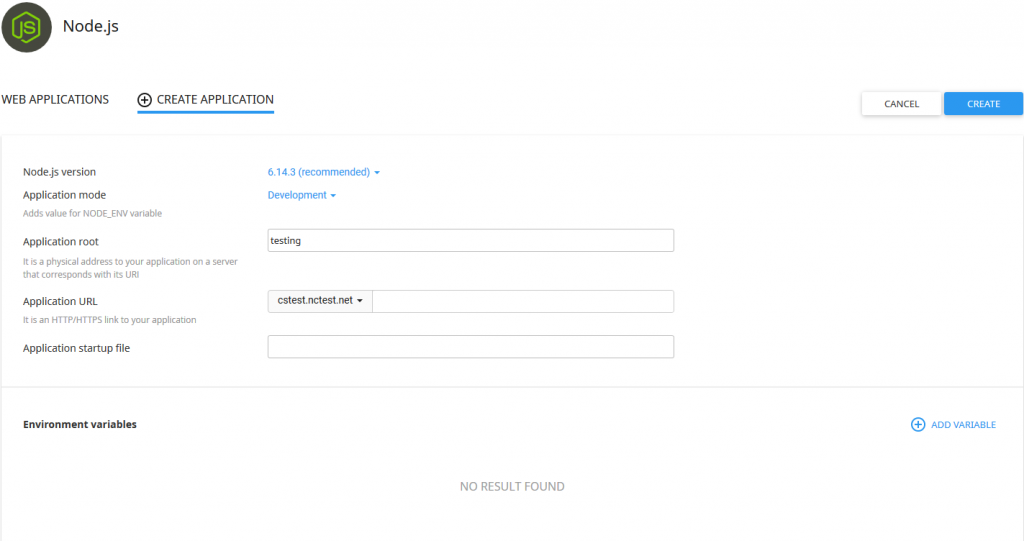
Luego, al pulsar el botón “Create Application” veremos los siguientes campos:

Allí es posible configurar los siguientes parametros:
– Node.js version:
Podremos elegir entre las distintas versiones de Node.js disponibles (6, 8, 9, 10 y 11 en estos momentos).
– Application mode:
Disponible para el modo desarrollo y producción.
– Application root:
Es la ruta de la aplicación localizada en un servidor que corresponde con su URI. Aquí podés ingresar una carpeta existente, o bien especificar una nueva carpeta que se creará en el directorio raíz de ese dominio.
– Application URL:
Ingresá aquí un enlace HTTP / HTTPS a la aplicación.
– Application startup file:
El nombre del archivo que va a contener la aplicación. Deberás añadirlo con la extensión .js
Si deseas agregar variables de entorno, haz clic en «Agregar variable» para especificar un nombre y un valor.
Después de crear la aplicación, se te pedirá que ingreses al panel de la aplicación.
Tan pronto se configure el entorno, podrás cargar tus archivos de aplicación en el directorio raíz de la misma.
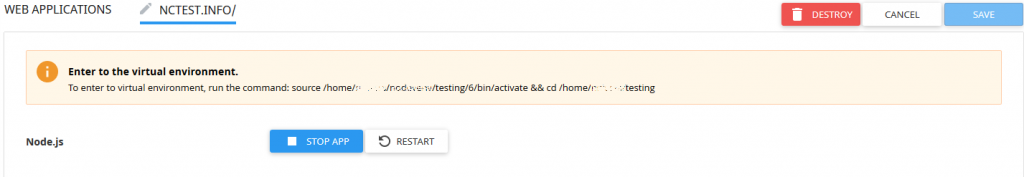
En caso de que desees instalar algunos módulos, podrás hacerlo ingresando al entorno virtual de la aplicación a través de SSH. El comando para efectuarlo se muestra en la parte superior de la imagen:

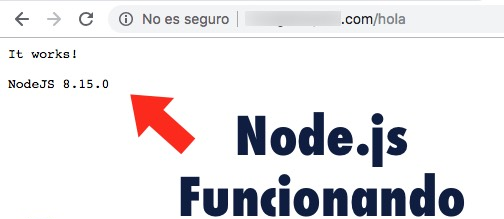
Si entramos en la URL asignada y todo va bien, veremos el mensaje ”It works!” que significa que Node.js ya está funcionando. También se nos mostrará el numero de versión que se está ejecutando.

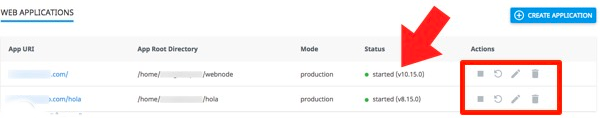
Cuando ya estén creadas las aplicaciones Node.js, podremos ver cada una de ellas y su estado desde la pestaña Web applications.
Alli localizaremos la configuración de cada una de ellas, su ruta, versión y estado. También tenemos botones para poder parar y reiniciar las aplicaciones desde el propio cPanel.

Algo interesante es que podrás elegir distintas versiones de Node para las distintas aplicaciones que se hayan creado en el mismo hosting.
De esta manera podrás desarrollar aplicaciones compatibles con distintos proyectos ¡y todo esto sin salir de cPanel!.
Podrás disfrutar de esta herramienta desde cualquiera de nuestros servicios de hosting Linux.
Cómo administrar la aplicación:
Con la ayuda de la sección «Acciones», administraremos la aplicación de la siguiente manera:
iniciar
detener
reiniciar
editar
eliminar
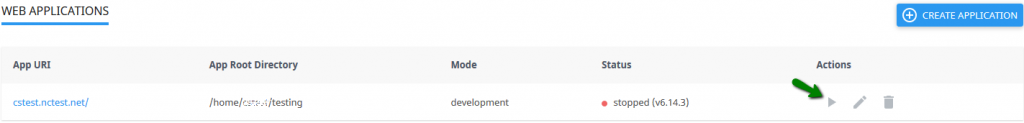
Para iniciar una aplicación detenida, realizá lo siguiente:
1. Haz click en el ícono «Start» que se encuentra en la columna “Acciones” en la fila de aplicaciones detenidas.

2. Tené en cuenta que cuando se completa una acción, el icono «Iniciar» cambia al icono «Detener».

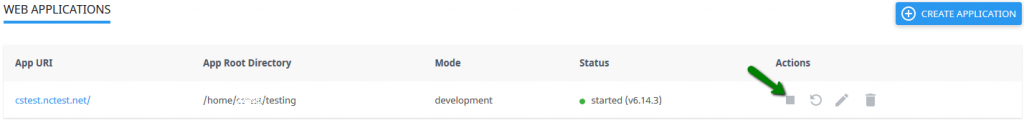
Para detener una aplicación iniciada, haz lo siguiente:
1. Pulsá sobre el botón «Detener» que se encuentra en la columna «Acciones», en la fila de aplicaciones iniciadas.
2. Tené en cuenta que cuando una acción se ha completado, el ícono de «Stop» cambia hacia el ícono de «Start».
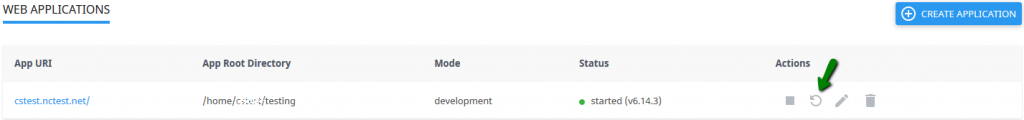
Para reiniciar una aplicación iniciada, hacé click en el ícono «Reiniciar» de la columna «Acciones», que se encuentra en la fila de aplicaciones iniciadas.

Nota: Durante el reinicio, no será posible realizar ninguna acción con la aplicación.
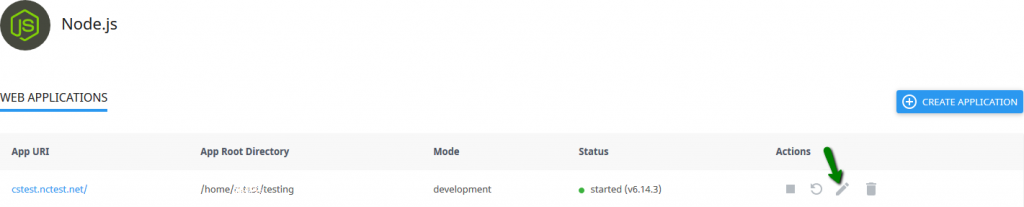
Para editar la aplicación, ejecutá cPanel >> Setup Node.js App y hacé click en el ícono del lápiz en la columna «Acciones» en la respectiva fila de la aplicación.

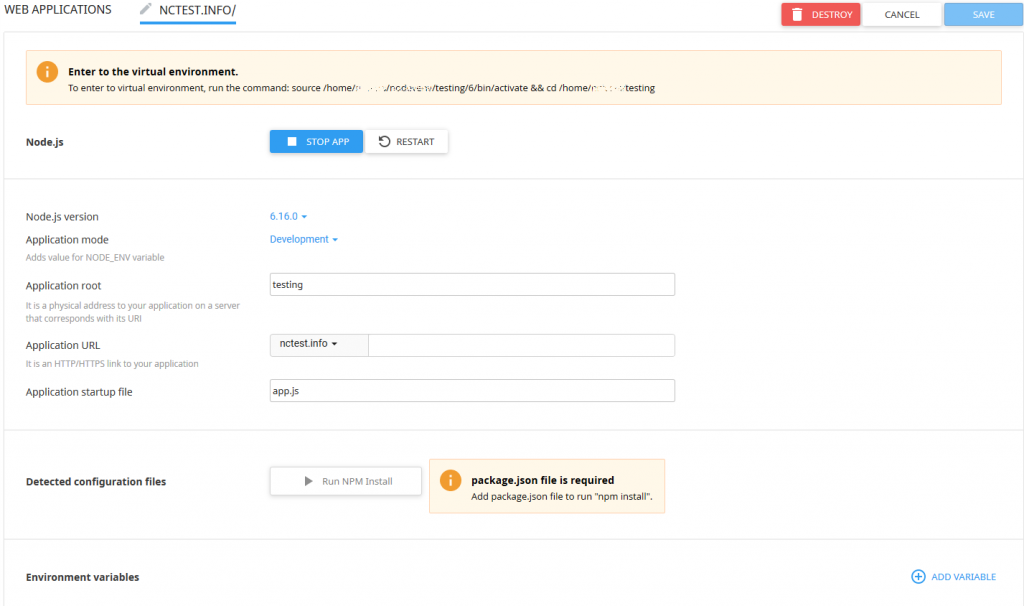
El menú de edición se parece a lo siguiente:

Para ingresar al entorno virtual via SSH, ejecutá el comando marcado que está mencionado en la parte superior de la página.
En este apartado, podrás administrar la aplicación creada de las siguientes maneras:
– Reiniciando la aplicación.
– Detener la aplicación.
– Destruyendo la aplicación.
– Cambiar la versión de Node.js (este cambio de versión puede demorar hasta 5 minutos).
– Cambio del modo de aplicación de producción a desarrollo (viceversa).
– Modificar la raíz de la aplicación.
– Modificación de la URL de la aplicación (especificá un enlace HTTP/HTTPS a la aplicación).
– Modificación del archivo de inicio de la aplicación (especificá como un archivo NAME.js).
– Ejecutando el comando de instalación de NPM (hacé click en el botón «Ejecutar instalación de NPM» para instalar los paquetes descriptos en el archivo package.json).
– Añadiendo variables de entorno
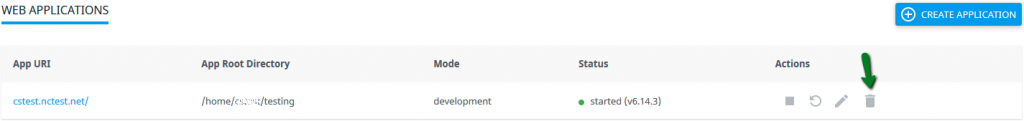
Para eliminar la aplicación iniciada, hacé click en el icono de la papelera en la columna «Acciones» en la fila de la aplicación.

Nota: Cuando la operación esté completada, la aplicación se eliminará de la tabla “Web Applications”, y luego de esto verás un pop up de confirmación del procedimiento.
