¿Tu tienda WooCommerce está lenta?
En este articulo te vamos a mostrar herramientas para hacer un diagnóstico, optimizar y arreglar los problemas de tu tienda WooCommerce.
1. Deshabilitar fragmentos del carro de compras:
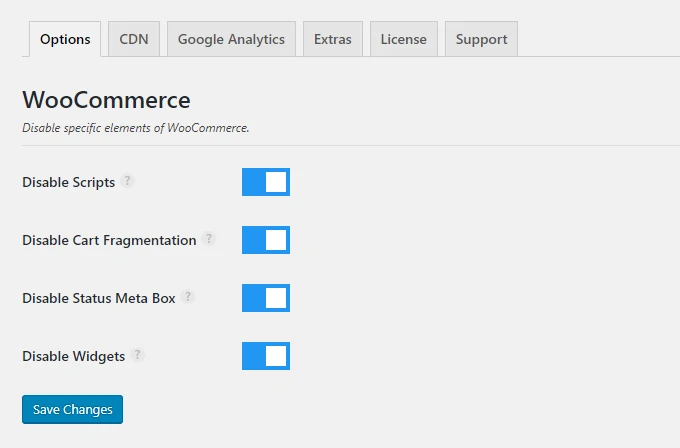
La forma más fácil es mediante el plugin perfmatters de Kinsta, el cual permite deshabilitar widgets que no utilices (incluidos los de WooCommerce) para que el área de administrador cargue más rápido. También posee otras características tales como: deshabilitar el metabox de estado de WooCommerce y los scripts en una página/publicación, limitar las revisiones de publicaciones, autoguardados y control de heartbeat. Esto puede reducir el uso de la CPU y hacer que tu sitio cargue más rápido.

Por defecto, WooCommerce utiliza fragmentos de carro de compras que se utilizan para actualizarlo, pero sin tener que actualizar el sitio. Esto no es necesario en tu página de inicio y puede desactivarse para un mejor rendimiento.
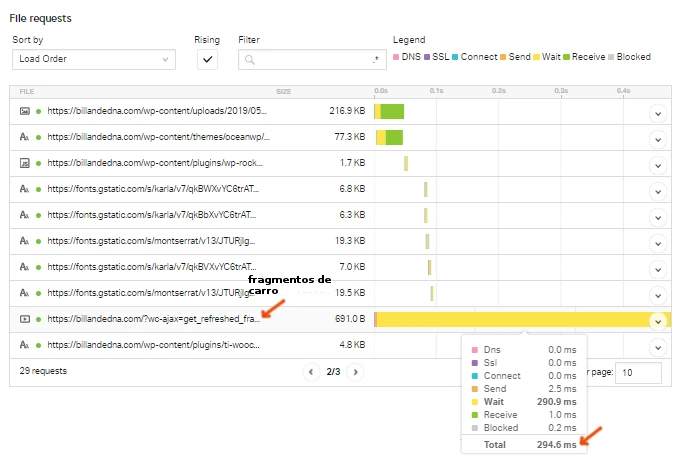
Fragmentos de carro que generalmente verás en el informe de GTmetrix/Pingdom:

Para deshabilitar los fragmentos del carro, agregá el siguiente código a tu archivo funtions.php:
/ ** Deshabilitar llamada Ajax desde WooCommerce * /
add_action ('wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
función dequeue_woocommerce_cart_fragments () {if (is_front_page ()) wp_dequeue_script ('wc-cart-fragments'); }
2. Desactivar los estilos de WooCommerce:
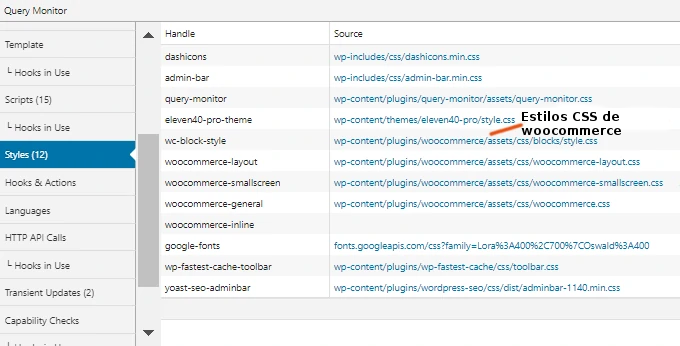
WooCommerce carga 3 hojas de estilo en cada página de tu sitio web; podés desactivarlas en contenido non-eCommerce.
woocommerce-layout.css
woocommerce-smallscreen.css
woocommerce.css

Deshabilitá todas las hojas de estilo de WooCommerce:
add_filter ('woocommerce_enqueue_styles', '__return_empty_array');
Deshabilitar hojas de estilo específicas:
/**
* Set WooCommerce image dimensions upon theme activation
*/
// Remove each style one by one
add_filter( 'woocommerce_enqueue_styles', 'jk_dequeue_styles' );
function jk_dequeue_styles( $enqueue_styles ) {
unset( $enqueue_styles['woocommerce-general'] ); // Remove the gloss
unset( $enqueue_styles['woocommerce-layout'] ); // Remove the layout
unset( $enqueue_styles['woocommerce-smallscreen'] ); // Remove the smallscreen optimisation
return $enqueue_styles;
}
// Or just remove them all in one line
add_filter( 'woocommerce_enqueue_styles', '__return_false' );
Si deshabilitaste hojas de estilo específicas, deberás agregar las tuyas:
/**
* Enqueue your own stylesheet
*/
function wp_enqueue_woocommerce_style(){
wp_register_style( 'mytheme-woocommerce', get_template_directory_uri() . '/css/woocommerce.css' );
if ( class_exists( 'woocommerce' ) ) {
wp_enqueue_style( 'mytheme-woocommerce' );
}
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_woocommerce_style' );
Otra alternativa es cargar únicamente las hojas de estilo y javascripts de productos y páginas de tienda de WooCommerce, eliminándolas en todas las otras páginas. El código es:
<?php
add_action( 'template_redirect', 'remove_woocommerce_styles_scripts', 999 );
function remove_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
remove_action('wp_enqueue_scripts', [WC_Frontend_Scripts::class, 'load_scripts']);
remove_action('wp_print_scripts', [WC_Frontend_Scripts::class, 'localize_printed_scripts'], 5);
remove_action('wp_print_footer_scripts', [WC_Frontend_Scripts::class, 'localize_printed_scripts'], 5);
}
}
}
<?php // <-don't add me
add_action('wp_enqueue_scripts','wpb_load_woocommerce');
function wpb_load_woocommerce() {
if( is_page(array( 'shop', 'cart', 'checkout' ) ) or 'product' == get_post_type() ) {
wp_enqueue_style( 'wpb-woo', get_stylesheet_directory_uri() . '/css/woocommerce.css', '', '3', 'all');
}
}
<?php // <-don't add me
add_action( 'wp_enqueue_scripts', 'wp_enqueue_woocommerce_style' );
function wp_enqueue_woocommerce_style(){
wp_register_style( 'mytheme-woocommerce', get_stylesheet_directory_uri() . '/css/woocommerce.css' );
if ( class_exists( 'woocommerce' ) ) {
wp_enqueue_style( 'mytheme-woocommerce' );
}
}
<?php // <-don't add me
// Remove each style one by one
add_filter( 'woocommerce_enqueue_styles', 'jk_dequeue_styles' );
function jk_dequeue_styles( $enqueue_styles ) {
unset( $enqueue_styles['woocommerce-general'] ); // Remove the gloss
unset( $enqueue_styles['woocommerce-layout'] ); // Remove the layout
unset( $enqueue_styles['woocommerce-smallscreen'] ); // Remove the smallscreen optimisation
return $enqueue_styles;
}
// Or just remove them all in one line
add_filter( 'woocommerce_enqueue_styles', '__return_false' );
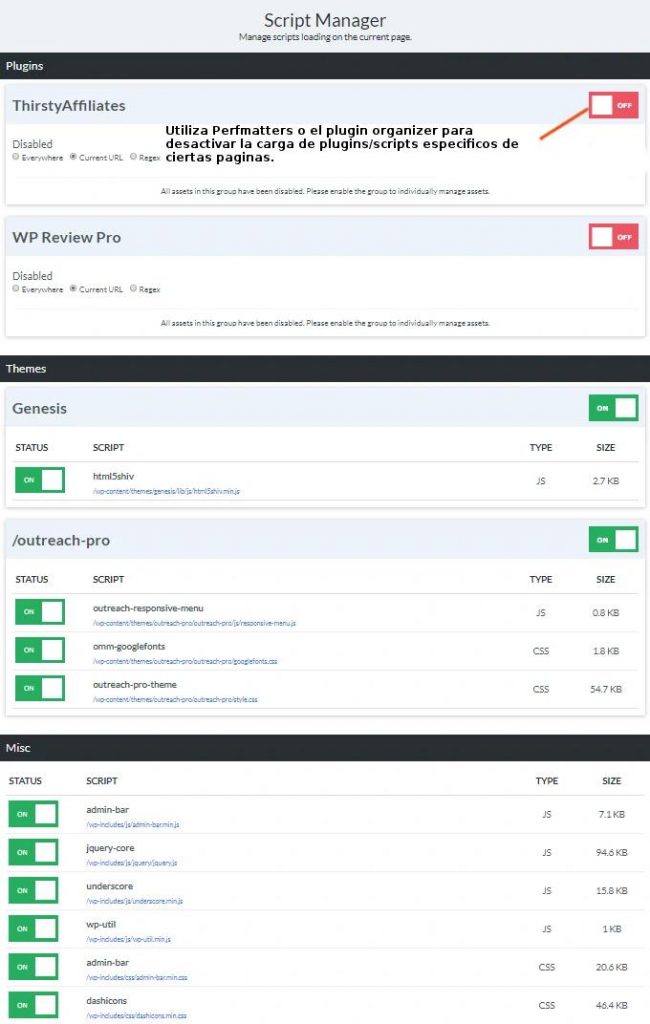
3. Desactivar los scripts de WooCommerce:
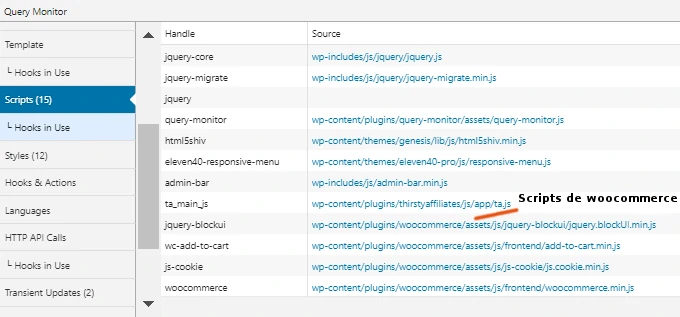
WooCommerce genera muchos scripts:

La solución que se muestra a continuación solo carga scripts de WooCommerce en las páginas de la tienda, área de pagos y carrito.
Agregá esto al archivo functions.php:
/**
* Optimize WooCommerce Scripts
* Remove WooCommerce Generator tag, styles, and scripts from non WooCommerce pages.
*/
add_action( 'wp_enqueue_scripts', 'child_manage_woocommerce_styles', 99 );
function child_manage_woocommerce_styles() {
//remove generator meta tag
remove_action( 'wp_head', array( $GLOBALS['woocommerce'], 'generator' ) );
//first check that woo exists to prevent fatal errors
if ( function_exists( 'is_woocommerce' ) ) {
//dequeue scripts and styles
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}
Si esto no funciona, en github hay algunas soluciones alternativas planteadas por los usuarios.
El plugin perfmatters también permite deshabilitar scripts en páginas específicas. Por ejemplo, no necesito que se cargue mi rich snippet o el plugin Thirsty Affiliates en mi página de inicio, así que lo desactivé. La desactivación selectiva de scripts/plugins para cargar en páginas específicas puede reducir los tiempos de carga.

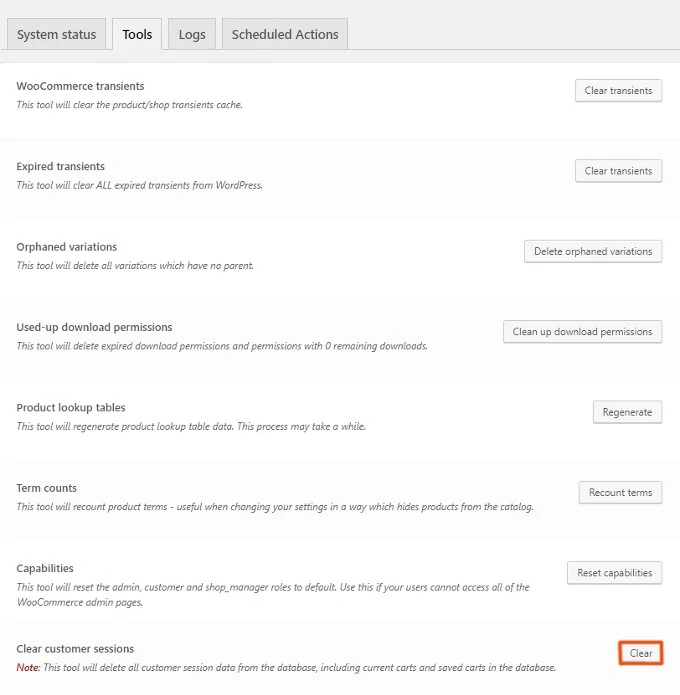
4. Limpiar sesiones de clientes:
En la configuración de estado de WooCommerce podés borrar las sesiones de los clientes:

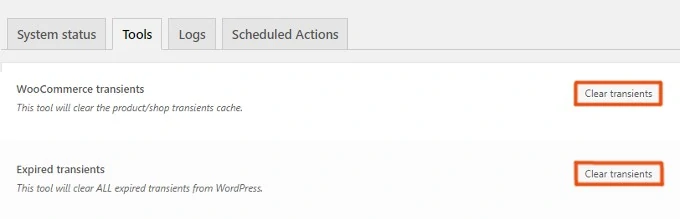
5. Borrar transients de WooCommerce:
En la configuración de estado de WooCommerce podés borrar todos los transients:

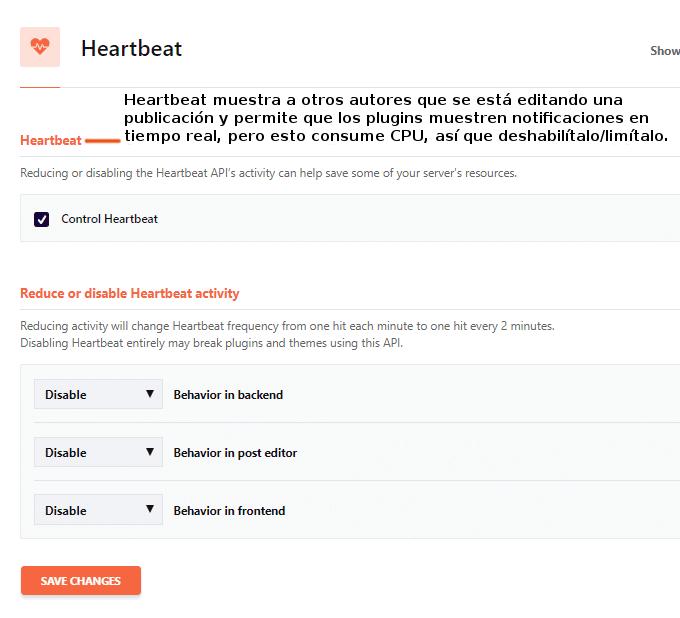
6. Deshabilitá la API de WordPress heartbeat:
La API de WordPress heartbeat muestra notificaciones de plugins en tiempo real y cuando otros usuarios están editando una publicación. Esto genera una solicitud cada 15-60 segundos y agota la CPU, por lo que es mejor usar un plugin como Heartbeat Control para deshabilitarlo, o al menos limitarlo a 60 segundos.

Si utiilizas WP Rocket, también tienen una opción para esto:

7. Utilizá un theme de Woocommerce liviano:
Recomendamos themes de StudioPress. Otros están repletos de características innecesarias, y algunos themes pueden no estar codificados o bien mantenidos. StudioPress está respaldado por un equipo confiable, con documentación, actualizaciones frecuentes, soporte y codificado según la velocidad, el SEO y la seguridad.

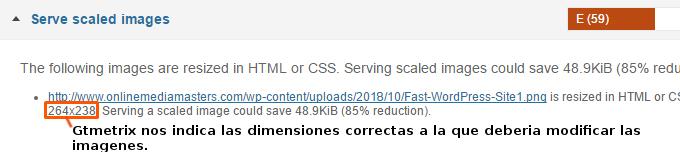
8. Cambiar el tamaño de las imágenes del producto por dimensiones más pequeñas:
GTmetrix indica qué imágenes son demasiado grandes y las dimensiones correctas a las que debes cambiar. Guardá la imagen de GTmetrix, cambiá su tamaño y reemplazala. Hacé esto con todas las imágenes de gran tamaño.
Sugiero comenzar con imágenes que aparecen en varias páginas (logotipo + imágenes de la barra lateral) y luego avanzar a través de páginas individuales, ya que GTmetrix sólo muestra errores de imagen para la página que estás testeando. También recomiendo crear una «hoja de trucos de imagen»:

Podés crear una hoja de trucos para las imágenes más utilizadas:
- Imágenes del slider: 1903 (w) x 400 (h)
- Imágenes de carrusel: 115 (h)
- Imágenes de widgets: 414 (w)
- Imágenes de Fullwidth blog post: 680 (w)
- Imágenes destacadas: 250 (w) x 250 (h)
9. No utilices demasiadas extensiones:
Al igual que los plugins, demasiadas extensiones de WooCommerce harán que tu sitio web sea lento:

10. Utilizá un mejor plugin de caché:
Hay que tener en cuenta 3 factores:
- Si estás utilizando un plugin de caché.
- Qué plugin de caché estás usando.
- Si colocaste una configuración óptima
Recomiendo Swift Performance o WP Fastest Cache. Pero si estás dispuesto a pagar, WP Rocket fue calificado como #1 en la mayoría de las encuestas de Facebook. Esto se debe a que ofrece un montón de características que la mayoría de los plugins de caché no tienen, y en cuyo caso necesitarías unos 6 plugins adicionales:
- Database cleanup (integrada dentro de WP Rocket, o utiliza WP-Optimize)
- Heartbeat control (integrada dentro de WP Rocket, o utiliza Heartbeat Control)
- Lazy load images/videos (integrada dentro de WP Rocket, o utiliza WP YouTube Lyte)
- Host Google Analytics locally (integrada dentro de WP Rocket, o utiliza CAOS For Analytics)
- Host Google Fonts locally (integrada dentro de WP Rocket, o utiliza CAOS For Fonts, o SHGF)
- Integration with Cloudflare + other CDNs (integrada dentro de WP Rocket, o utiliza CDN Enabler)
11. Evitá plugins que consuman muchos recursos:
Estos son los plugins que agotan la CPU:
- AddThis
- AdSense Click Fraud Monitoring
- All-In-One Event Calendar
- Backup Buddy (utiliza en su lugar UpdraftPlus)
- Beaver Builder
- Better WordPress Google XML Sitemaps
- Broken Link checker (utiliza en su lugar Dr. Link Check)
- Constant Contact for WordPress
- Contact Form 7 (load JS + stylesheet solo cuando sea necesario)
- Contextual Related Posts
- Digi Auto Links
- Disqus Comment System (utiliza en su lugar Disqus Conditional Load)
- Divi Builder
- Essential Grid
- Facebook Chat
- Fancy Gallery
- Fuzzy SEO Booster
- Google Analytics
- Google Language Translator
- Google Translate
- Google XML Sitemaps
- Jetpack
- Leaflet Maps Marker
- MyReview
- NextGEN Gallery
- NewStatPress
- Real Estate Website Builder
- Really Simple Share
- Reveal IDs
- Revolution Slider
- Sharebar
- ShareThis
- S2 member
- SEO Auto Links & Related Posts
- Share Buttons by AddToAny
- Share Buttons by E-MAILiT
- ShareThis
- Social Discussions
- Socialable
- Similar Posts
- Slimstat Analytics
- SumoMe
- Talk.To
- Tribulent Slideshow Gallery
- Ultimate Social Media & Share
- VaultPress
- WooCommerce Customer History
- Wordfence (desactiva live traffic reports)
- WordPress Facebook
- WordPress Related Posts
- WordPress Popular Posts
- WordPress Social Ring
- WP Bakey (anteriormente llamado Visual Composer)
- WP Facebook Like Plugin
- WP Jump Menu
- WP Social Bookmarking Lite
- WP Social Share
- WP Statistics
- WP Power Stats
- WP-PostViews
- WPML (si usas demasiadas extensiones)
- wpCloaker
- WPML
- Yet Another Related Post Plugin
- Yuzo Related Posts
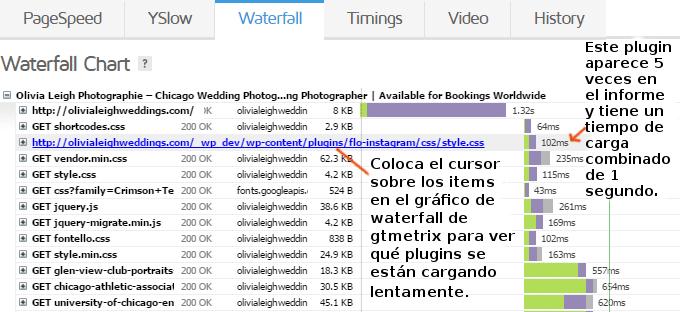
También podés encontrar plugins de carga lenta en el gráfico de cascada de GTmetrix:

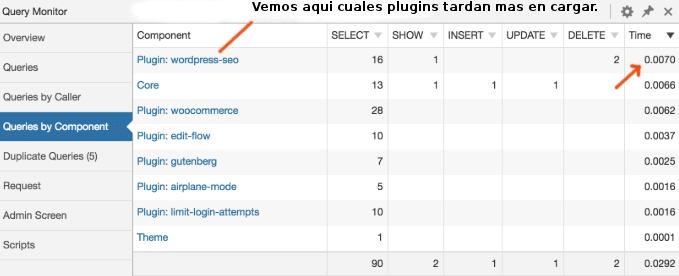
O utilizar el Query Monitor consultando la pestaña “queries by components”:

12. Eliminar themes no utilizados + plugins desactivados:
Eliminá todos los themes y plugins que no utilices. Los plugins desactivados y los temas no utilizados almacenan configuraciones en tu base de datos y son innecesarios.

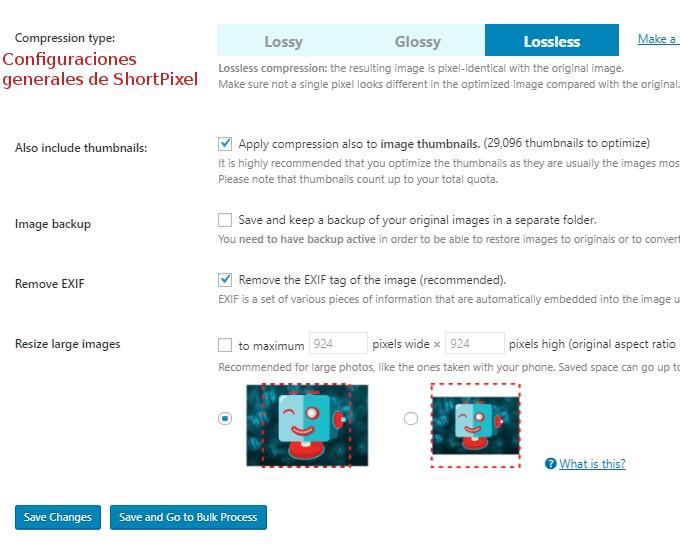
13. Comprimí imágenes con ShortPixel:
ShortPixel, es uno de los plugins de optimización de imagen más populares, como Imagify, Kraken y Smush. Todos hacen lo mismo: comprimir imágenes, eliminar datos EXIF y, opcionalmente, cambiar el tamaño de las imágenes que son demasiado grandes.
Una vez que hayas configurado los ajustes, comprimí algunas imágenes que se encuentran en la sección “Media”. Si estás satisfecho con la calidad, comprimí en masa todas las imágenes de tu sitio. Sin embargo, recomendamos que hagas un backup por las dudas:

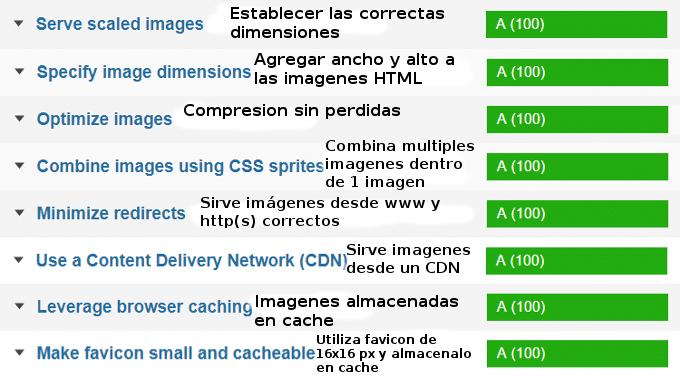
Consultá la guía completa para optimizar imágenes en WordPress :

- Serví imágenes a escala: cambiá el tamaño de las imágenes grandes para corregir las dimensiones.
- Especificá las dimensiones de la imagen: especificá un ancho/alto en el codigo HTML o CSS de la imagen.
- Optimizá las imágenes: comprimí las imágenes sin pérdidas.
- Combiná imágenes usando sprites CSS: combiná múltiples imágenes en una sola.
- Evitá redireccionamientos de URL: no publiques imágenes de una versión incorrecta de www o http(s).
- Utilizá una red de entrega de contenido (CDN): sirve imágenes/archivos desde un CDN.
- Aprovechá el almacenamiento en caché del navegador: guardá en caché las imágenes/archivos utilizando su plugin de caché.
- Hacé que el favicon sea pequeño y almacenable en caché: usá un favicon de 16x16px y almacenalo en caché.
14. Limpiá tu base de datos de WooCommerce:
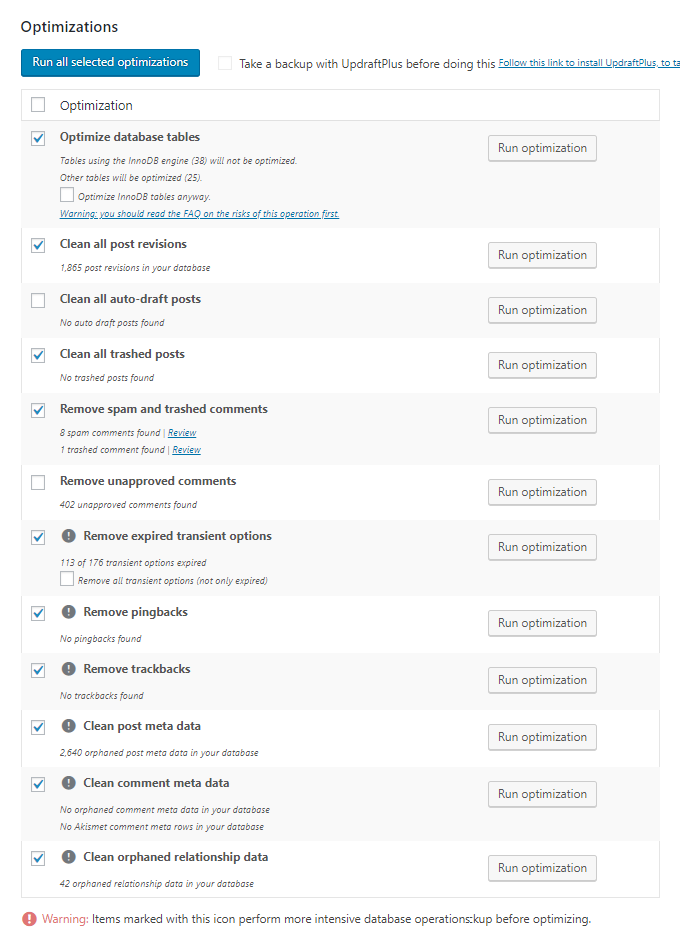
Podés usar WP-Optimize o WP Rocket para programar una limpieza de la base de datos cada 1 o 2 semanas. Con esto eliminás archivos basura


15. Limpiá tu backend de WordPress con Clearfy:
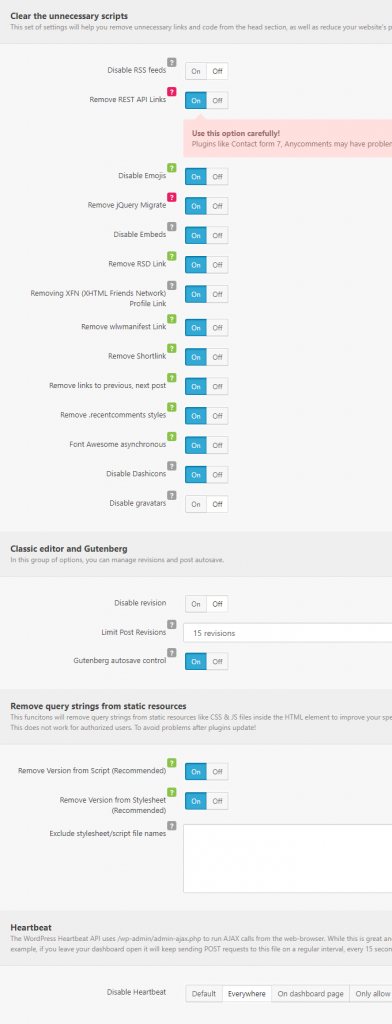
Hay muchos elementos integrados en WordPress que probablemente no necesites, y Clearfy puede solucionarlo. Por lo general, podés deshabilitar jQuery Migrate, RSD links, wlwmanifest links, shortlinks, post revisions, autosaves, heartbeat, dashicons y muchas otras opciones. WP Disable también es bueno.

El plugin permatters de Kinsta es similar, pero ofrece más funciones:

16. Bloquear bad bots:
Estos rastrean tu sitio y consumen CPU.
Paso 1: Instalar Wordfence.

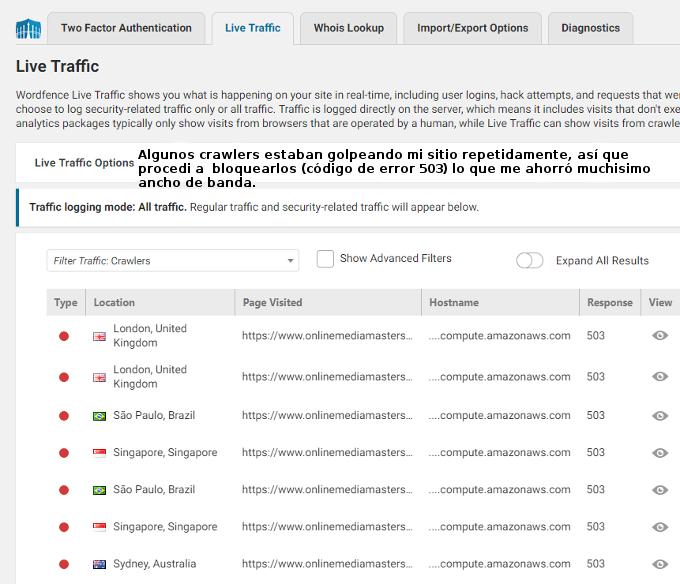
Paso 2: Verificá el informe de Live traffic report.

Paso 3: Buscá bots de spam en tu live traffic report. Google es el nombre de host y podrás verificar ver si otras personas lo informaron como spam.
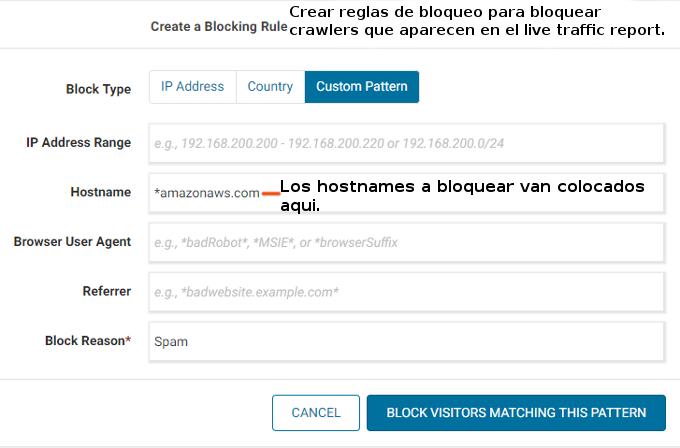
Paso 4: Bloqueá los bots de spam.

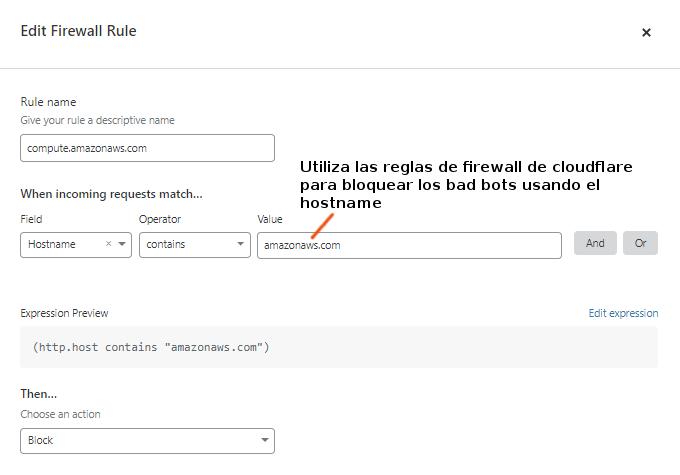
Wordfence puede causar un consumo de CPU alto. Recomiendo bloquear usando el plugin Blackhole For Bad Bots, o con las reglas de firewall de Cloudflare. Wordfence y Cloudflare tienen un registro para que puedas ver si los bots están bloqueados. Si tenés éxito, podés desinstalar Wordfence y usar Cloudflare o el plugin Blackhole.


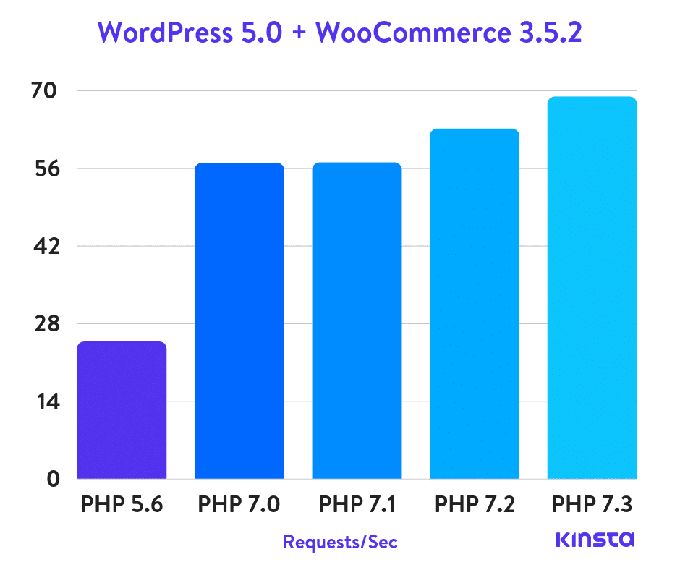
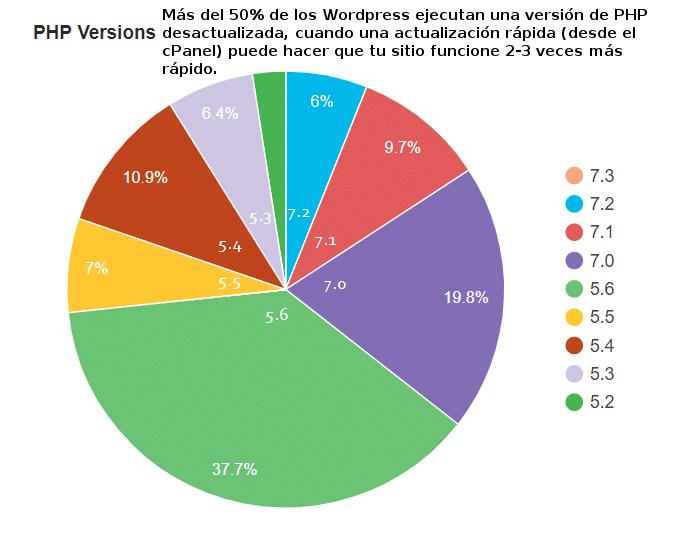
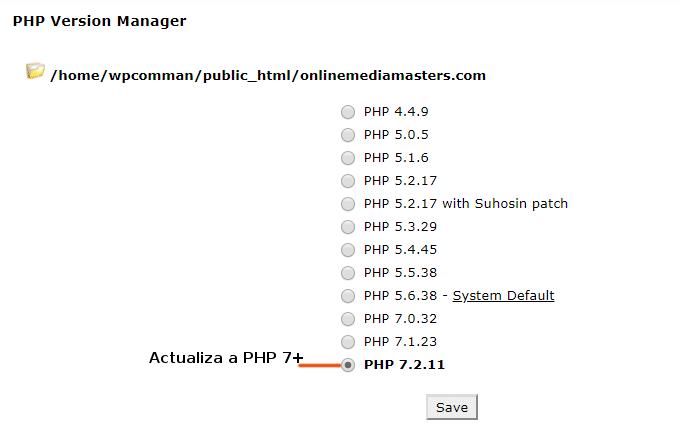
17. Actualización a PHP 7.3+:
Los sitios de WooCommerce siempre deben ejecutar una versión rápida de PHP (PHP 7.3+) que puede actualizarse desde el panel de control de tu hosting. Las versiones superiores de PHP hacen que tu sitio funcione mucho más rápido.


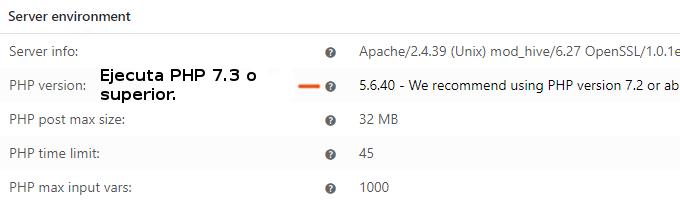
Verificá qué versión de PHP estás ejecutando actualmente, en la sección status de WooCommerce:

Luego actualizá a PHP 7+ en tu plan de hosting:

Algunos plugins no siempre son compatibles con versiones superiores de PHP. Ejecutá el PHP Compatibility Checker para asegurarte de que tus plugins sean compatibles. Si es así, podés actualizarlo de forma segura.
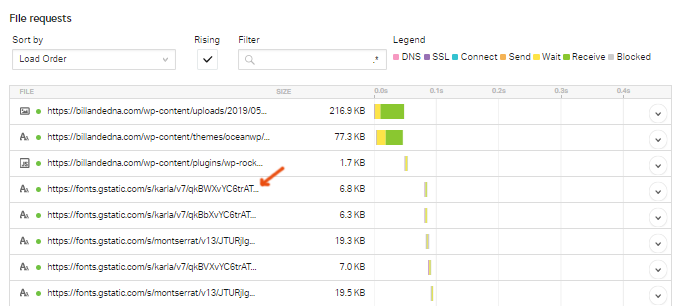
18. Combiná fuentes de Google:
Las fuentes de Google son recursos externos y aparecerán en el informe de GTmetrix/Pingdom:

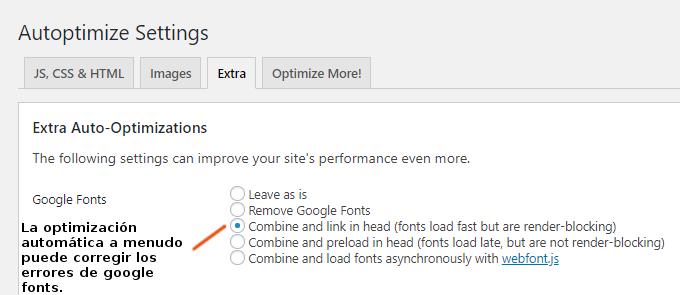
Opción 1: Instalá el plugin Autoptimize y utilizá la opción «Combine and link in head»:

Opción 2: Probá el plugin CAOS para WebFonts:

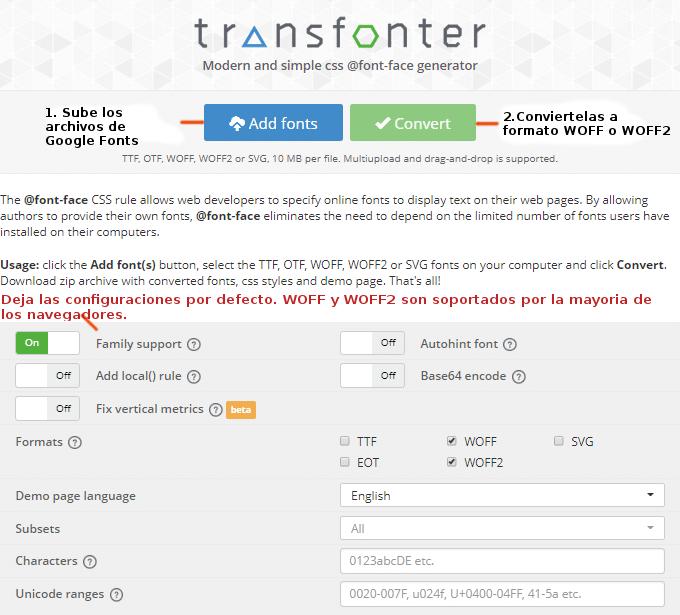
Opción 3: Descargá tus fuentes directamente desde Google Fonts y convertilas en fuentes web usando Transfonter. Luego agrégalas a tu hoja de estilos CSS de forma manual.

19. Configurar el CDN gratuito de Cloudflare:
Cloudflare aloja tu sitio web en más de 165 centros de datos en todo el mundo. Esto reduce la distancia entre tu servidor y el visitante, al tiempo que descarga recursos hacia tus centros de datos. Cloudflare es fácil de configurar: registrate para obtener un plan gratuito, ejecutá el escaneo y te asignarán 2 servidores de nombres que deberás colocar en el mapa DNS de tu hosting.
Podés hacer otras cosas con Cloudflare, como habilitar la protección de hotlink, Rocket Loader y utilizar reglas de página para que tu sitio de WooCommerce sea aún más rápido.

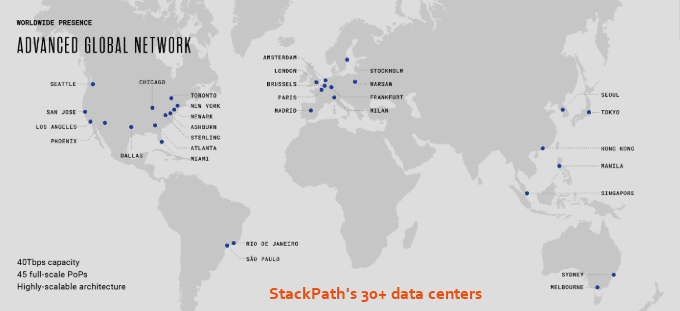
Múltiple CDN = más centros de datos = entrega más rápida del contenido. Si deseas hacer un esfuerzo adicional, usa Cloudflare y un CDN como StackPath. StackPath tiene 31 centros de datos adicionales. Si bien Cloudflare requiere que cambies los servidores de nombres, StackPath (y otros CDN) generarán una URL de CDN que deberás pegar en el plugin de caché. También podés usar el CDN Enabler plugin.

20. Identificá el problema con el Query Monitor:
Query Monitor tiene una gran cantidad de información que puede ayudarte para depurar tu sitio. Muestra consultas de carga lenta, errores de PHP, enlaces y acciones, block editor blocks, scripts en cola y hojas de estilo.
También podés usar AWStats, que comúnmente se encuentra en la sección de «estadísticas» del panel de control de tu hosting.
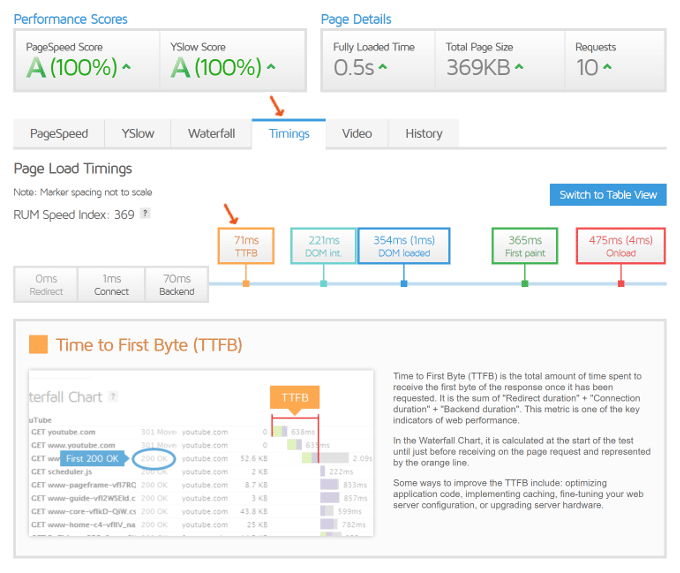
21. Ignorar Google PageSpeed Insights (Usar Gtmetrix):
Google PageSpeed Insights no es una gran herramienta para medir u optimizar) tu sitio, ya que ni siquiera mide los tiempos de carga. Pingdom es una de las herramientas más precisas, al igual que GTmetrix.
Siempre revisa la tabla de cascada GTmetrix para ver qué solicitudes tardan más tiempo en cargarse.
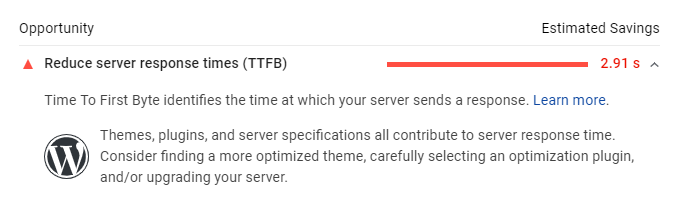
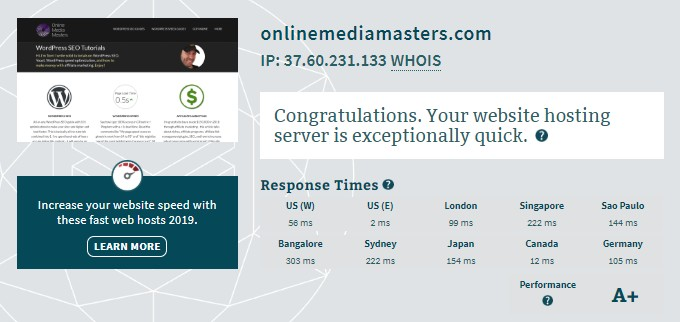
Para lo único que sirve Google PageSpeed Insights es para medir los tiempos de respuesta del servidor:

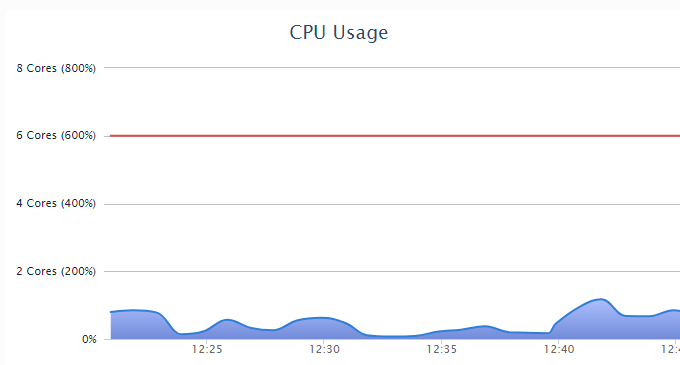
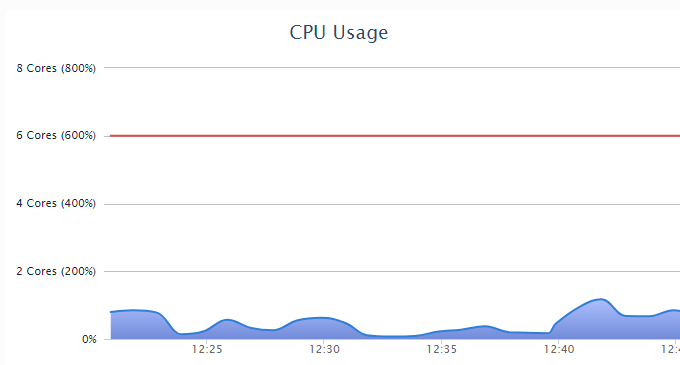
22. Comprobá el uso de la CPU y los tiempos de respuesta del servidor:
¿El rendimiento de tu página es lento? Ejecutá tu sitio a través de Bitcatcha o PageSpeed Insights. Si los tiempos son elevados, tenés que consultarlo con nuestro departamento de soporte técnico.



23. Utilizá un alojamiento rápido que pueda soportar WooCommerce:
Ú
Efectá las pruebas de comprobación de alojamiento (en GTmetrix o woocommerce) y ejecutá las pruebas que consideres necesarias.
Y recordá que ante alguna duda, podés escribirnos a soporte@baehost.com
Hasta la próxima!
