En esta ocasión te presentaremos 20 formas diferentes de optimizar las imágenes de tu sitio WordPress, tanto en SEO como en optimización de velocidad. Esto te dará mejores puntajes en GTmetrix/Pingdom, posiblemente te clasifiquen más alto en las búsquedas y logres que tu contenido se cargue mucho más rápido.
Optimiza las imágenes antes de cargarlas: utilizar un programa como Photoshop para optimizar las imágenes antes de cargarlas te puede ahorrar mucho trabajo. Puedes cambiar el tamaño, comprimir, eliminar datos EXIF, guardar en el formato correcto (por ejemplo, PNG/JPEG) y escribir un nombre de archivo descriptivo que se usará automáticamente como texto alternativo si se usa el plugin Automatic Image Alt Attributes.
Si necesitas imágenes de alta resolución (por ejemplo, un sitio web de fotografía), es posible que no desees cambiar su tamaño y comprimirlas, ya que pueden reducir la calidad, incluso si es una pequeña cantidad.
Herramientas recomendadas que son utilizadas en este tutorial: uso GIMP para cambiar el tamaño/comprimir imágenes, WP Rocket como plugin de caché, Imagify para una mayor compresión sin pérdidas + eliminar datos EXIF, Cloudflare y StackPath CDN, plugin Automatic Image ALT Attributes para usar automáticamente el nombre del archivo de imagen como texto alternativo y Optimum Gravatar Cache para almacenar en caché a Gravatars en los comentarios. Tambien utilizo WP Review Pro como plugin de snippets enriquecidos, Better Search Replace para actualizar imágenes masivamente (muy útil) y GTmetrix como mi herramienta de prueba de velocidad.
1. Localiza imágenes no optimizadas:
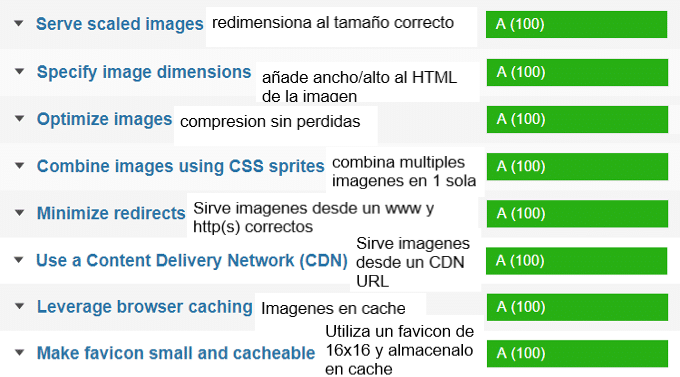
Comprueba tu sitio en GTmetrix y verás los siguientes elementos en las pestañas Page Speed/YSlow.
Generalmente, los primeros cinco elementos son específicos de la página, lo cual indica que GTmetrix solo mostrará las imágenes no optimizadas para la única página que pruebes.
Los últimos 3 resultados generalmente ocurren en todo el sitio web. Te mostraremos 7 formas de optimizar las imágenes, consideraremos analizar las mas importantes primero.
- Sirve imágenes escaladas: redimensiona las imágenes grandes para corregir sus dimensiones (paso 2)
- Especifica las dimensiones de la imagen: especifica un ancho/alto en el HTML o CSS de la imagen (paso 3)
- Optimiza las imágenes: comprime las imágenes sin pérdidas (paso 4)
- Combinando imágenes utilizando sprites CSS – combina múltiples imágenes en 1 imagen (paso 5)
- Evita los redireccionamientos de URL: no publiques imágenes de una versión incorrecta de www o http(s) (paso 6)
- Utiliza una red de entrega de contenido (CDN): sirve imágenes/archivos desde un CDN (paso 7)
- Aprovecha el almacenamiento en caché del navegador: guarda en caché las imágenes/archivos utilizando un plugin de caché (paso 8)
- Haz que el favicon sea pequeño y almacenable en caché: usa un favicon de 16x16px y almacénalo en caché (paso 9)

Comienza por corregir las imágenes que aparecen en varias páginas: imágenes de logotipo, barra lateral/pie de página, etc. También con servir imágenes escaladas, ya que es posible que tengas que redimensionarlas/volver a cargarlas con nuevas dimensiones.
2. Servir imágenes a escala:
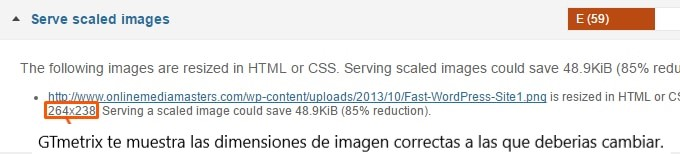
Si visualizas errores de entrega de imágenes a escala en GTmetrix, significa que tienes imágenes de gran tamaño y necesitas redimensionarlas al tamaño correcto (que GTmetrix te proporciona). Mientras sigas la hoja de trucos de las dimensiones de imagen (que te proporcionaremos más abajo), no deberías ver estos errores. Pero si ya subiste imágenes de gran tamaño, deberás cambiarlo manualmente o usar un plugin.

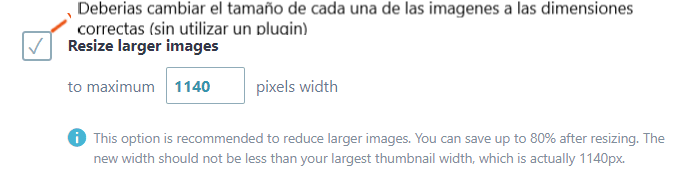
Redimensionar las imágenes en cantidad utilizando un plugin: el problema de esto es que las diferentes imágenes requieren diferentes dimensiones (widgets, sliders, imágenes de ancho completo).
Si bien la mayoría de los plugins de optimización de imágenes tienen una opción para redimensionar imágenes a un único conjunto específico de dimensiones, deberías recortarlas o redimensionarlas antes de cargarlas. Si cambias el tamaño de las imágenes con un plugin, manten copias de seguridad de las imágenes originales (y solo prueba algunas) en caso de que no estés satisfecho con los resultados.

Redimensionar las imágenes manualmente: Obten las dimensiones correctas desde GTmetrix y cambia su tamaño/vuelve a cargarlas. Recuerda, GTmetrix solo muestra imágenes no optimizadas para la única página que estas probando.
Crea una hoja de trucos de las dimensiones de imagen de tu sitio web:
Los sliders, la blog sidebar, las imágenes destacadas y el contenido del body del blog requieren dimensiones específicas a las que se debe redimensionar las imágenes.
Crea una hoja de trucos para que puedas redimensionarlas antes de subirlas a WordPress. Esto es útil especialmente si tienes muchas áreas de su sitio web que requieren diferentes tamaños de imágenes, y si tienes múltiples diseñadores/editores.
Ejemplo:
- Imágenes del slider: 1900 (ancho) x 400 (alto)
- Imágenes de carrusel: 115 (alto)
- Imágenes de widgets: 414 (ancho)
- Imágenes fullwidth de las publicaciónes: 680 (ancho)
- Imágenes destacadas: 250 (ancho) x 250 (alto)
- Imagen Yoast Facebook OG: 1200 (ancho) x 628 (alto) – paso 11
- Imagen Yoast Twitter OG 1024 (ancho) x 512 (alto) – paso 11

3. Especifica las dimensiones de la imagen:
Tenemos que especificar un ancho/alto al HTML o CSS de la imagen. El Editor visual lo hace por vos (pero los widgets, algunos editores de paginas web y custom HTML no lo hacen). Prueba algunas páginas en GTmetrix.
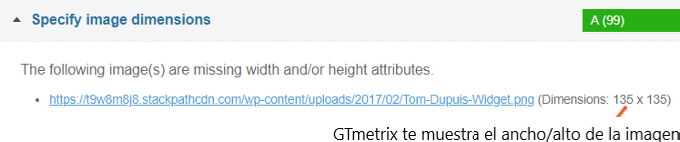
GTmetrix te dice cuales son las dimensiones de la imagen:

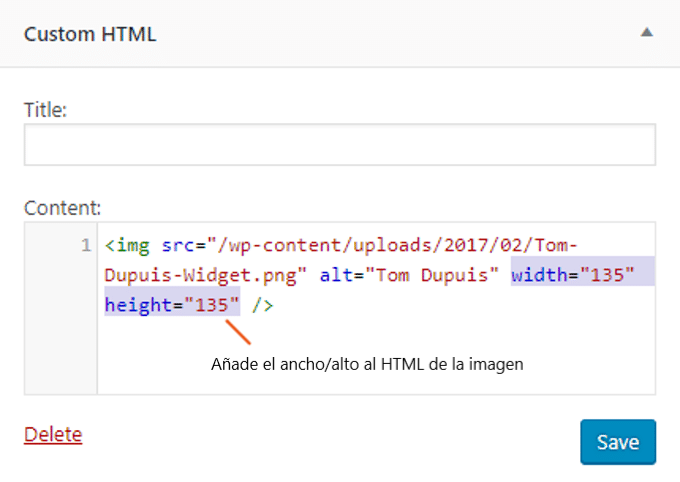
Agrega el ancho/alto al HTML de la imagen:

4. Comprimir imágenes sin pérdidas:
Estos son elementos para «optimizar imágenes» en GTmetrix. Muchos programas (por ejemplo, Photoshop y GIMP) tienen la opción de comprimir imagenes cuando se exportan. Si bien este es un gran comienzo, los plugins de compresión de imágenes generalmente obtienen resultados aún mejores.
Es preferible usar Imagify, Kraken, ShortPixel o Smush. Se sabe que otros plugins reducen visualmente la calidad de la imagen y que ademas de ello pueden causar errores.
Comprimir imágenes con Imagify:
- Regístrate en Imagify.
- Instala el plugin Imagify.
- Se le indicarán las siguientes instrucciones:
- Ingresa tu clave API de tu cuenta Imagify.
- Establece tu nivel de compresión (normal, agresivo, ultra)
- Imagif’em all (foto a continuación) optimiza por volumen todas las imágenes de su sitio.
- Una vez que hayas alcanzado el límite, abona licencia con ellos o bien, espera al próximo mes para restablecer tu límite.

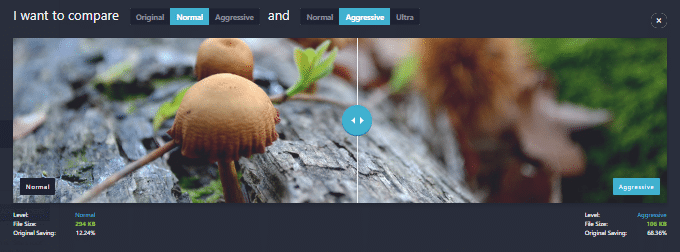
Prueba cómo se ven las imágenes con diferentes niveles de compresión:

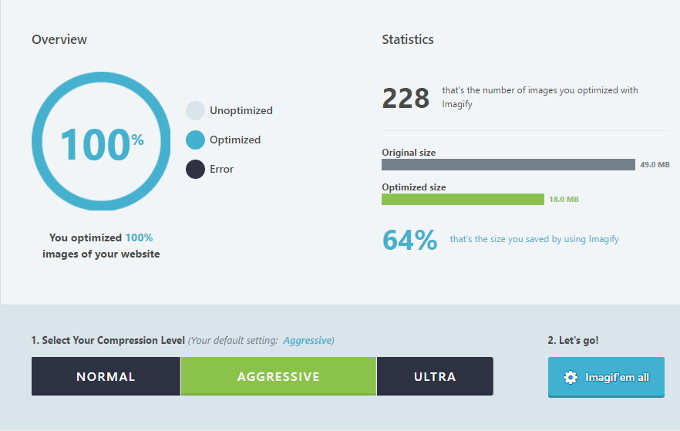
Una vez registrado, optimiza masivamente todas las imágenes de su sitio:

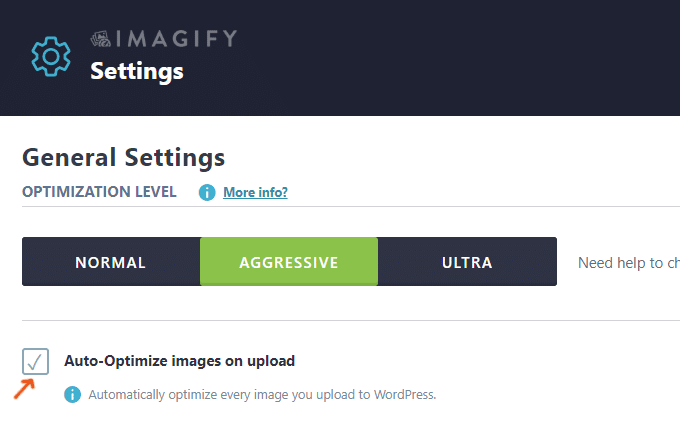
Establece la opción para optimizar imágenes al cargar:

5. Combina imágenes en sprites CSS:
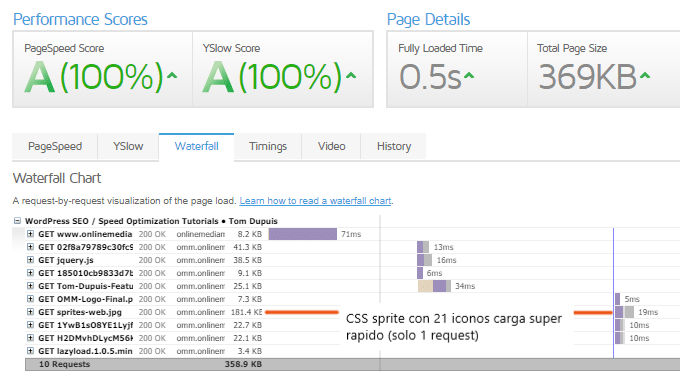
Un sprite CSS, combina múltiples imágenes en una sola imagen. Esto reduce la cantidad de imágenes (y solicitudes), por lo que mi página de inicio solo tiene 10 solicitudes. En lugar de cargar 21 imágenes, carga 1. Necesitarás de conocimientos de CSS para hacer esto, o utilizar un generador de sprites CSS.


Utiliza sprites CSS solo para imágenes decorativas:
Al combinar varias imágenes en una, pierdes muchas etiquetas alt de las imagenes.
No combines imágenes importantes en sprites CSS si estas describen su contenido. Considero que la velocidad de la página de inicio es más importante que el SEO.
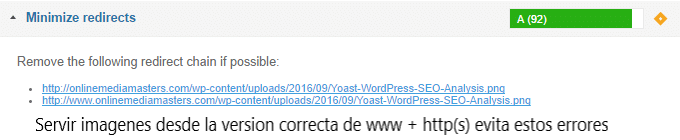
6. Evita los redireccionamientos de URL de imagen:
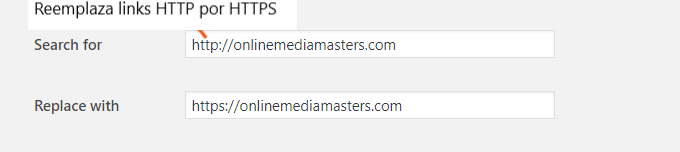
Si cambiaste a HTTPS, versiones www o comenzaste a publicar imágenes desde un CDN, debes actualizar en masa todas tus imágenes (y enlaces) usando Better Search Replace para que se publiquen en la versión correcta. De lo contrario, veras errores de :
– Redirecciones minimizadas:
Minimizar los redireccionamientos HTTP de una URL a otra reduce los RTT (tiempos de ida y vuelta) adicionales y el tiempo de espera para los usuarios.
A veces es necesario que su aplicación redirija el navegador de una URL a otra. Existen varias causas por los cuales las aplicaciones web tienen incidencias de redireccion:
> Para indicar la nueva ubicación de un recurso que se ha movido.
> Para realizar un seguimiento de clics o impresiones y registrar páginas de referencia.
> Etc.

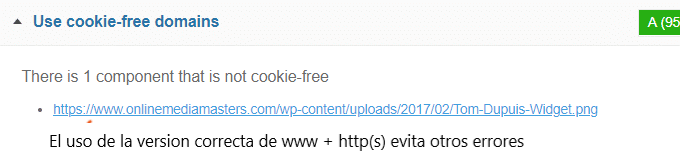
– Errores de dominios sin cookies:
Publica contenido estático de un dominio diferente para evitar tráfico innecesario de cookies.
Cuando el navegador solicite una imagen estática y envíe cookies con la solicitud, el servidor ignorara las cookies. Estas cookies comprenden tráfico de red innecesario.

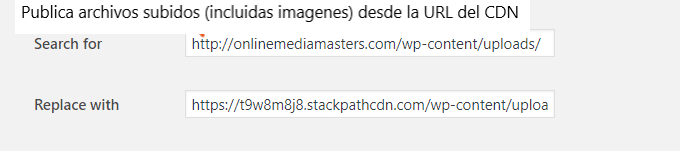
Utiliza el plugin Better Search Replace para actualizar las URL de imágenes de forma masiva:

7. Publica imágenes desde un CDN:
Esto requiere cambiar las URL de las imágenes para incluir tu propia URL de CDN.
- URL de la imagen anterior (sin CDN): https://misitioweb.com/wp-content/uploads/2017/02/Tom-Dupuis-Widget.png
- URL de la imagen nueva (con CDN): https://t9w8m8j8.stackpathcdn.com/wp-content/uploads/2017/02/Tom-Dupuis-Widget.png
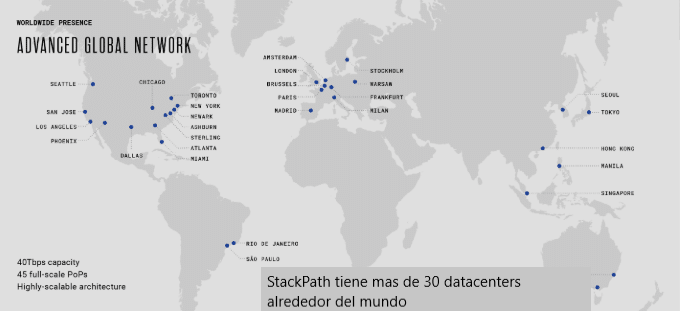
Cloudflare vs. StackPath: Recomendamos Cloudflare y StackPath ya que más centros de datos trae aparejado una entrega de contenido más rápida.
Cloudflare tiene más de 200 centros de datos, StackPath tiene más de 34 centros de datos que están ubicados en gran medida en los Estados Unidos (que es de donde son la mayoría de mis visitantes). Cloudflare no le asigna una URL de CDN, por lo que usaremos el CDN de StackPath para servir imágenes.

Paso 1: Elige un CDN. Recomiendo utilizar StackPath (tienen una prueba de 30 días).
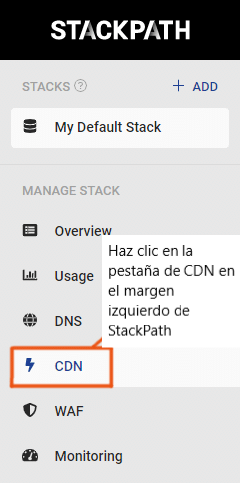
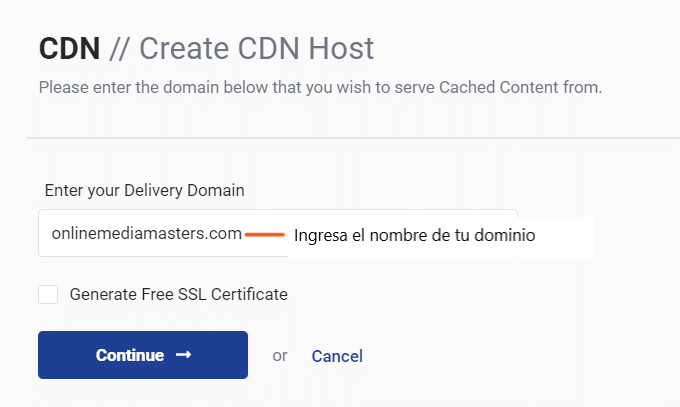
Paso 2: En el panel de control, haz clic en la pestaña CDN, luego crea un sitio StackPath CDN:



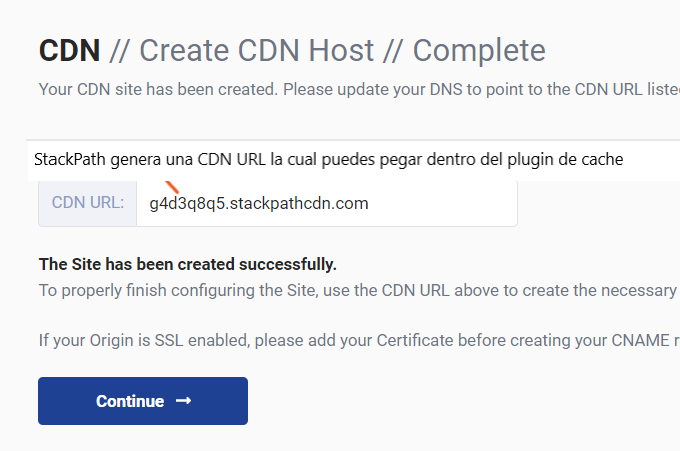
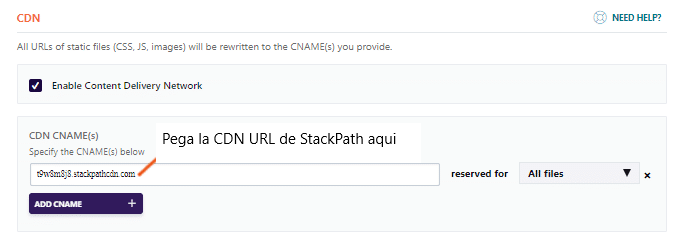
Paso 3: Copia tu URL de CDN y pégalo en el plugin de caché que uses (a continuación te mostraremos el de WP Rocket):

Paso 4: Reemplaza las URL de imágenes para incluir tu URL de CDN (usando Better Search Replace).

Paso 5: Comprueba las URL de imágenes antiguas con Chrome DevTools. A veces, tu plugin de caché o CDN Enabler se encarga de esto, excepto los enlaces en CSS y JavaScript que están codificados. Para los enlaces que quedan, normalmente están en archivos (como CSS o Javascript) que necesitan verificación y reemplazo manual. Chrome DevTools muestra todos los dominios que se utilizan actualmente.
Paso 6: Ejecuta tu sitio en GTmetrix y la «red de entrega de contenido» debe ser verde en YSlow. Tampoco deberías tener ningún error en «minimizar redirecciones» o «usar dominios sin cookies».

8. Imágenes de caché:
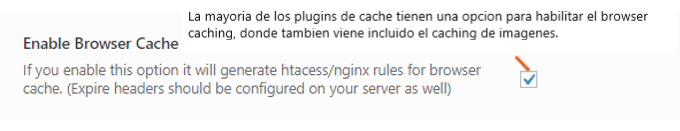
La mayoría de los plugins de caché tienen una opción para el almacenamiento en caché del navegador, que almacena imágenes en caché. Recomiendo utilizar WP Rocket, que fue calificado como el plugin de caché nro. 1 en varias encuestas hechas en redes sociales. Swift Performance generalmente se clasifica como el plugin de caché gratuito nro. 1.

9. Haz que el Favicon sea pequeño y almacenable en caché:
Asegúrate de que tu favicon sea de 16x16px, que tenga el formato favicon.ico y que esté almacenado en caché con su plugin de caché.
10. Eliminar datos EXIF:
Los datos Exif contienen información como apertura, tiempo de exposicion, ISO, distancia focal, modelo de la cámara, fecha en que se tomó la foto y más. No necesitas esto para imágenes en su sitio web. El plugin VA Removing Exif elimina los datos Exif automáticamente una vez que se cargan las imágenes.
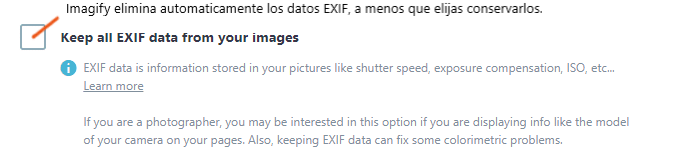
La mayoría de los plugins de optimización de imágenes (incluidos Imagify, ShortPixel, Kraken, EWWW y Smush) tienen una opción para eliminar datos EXIF automáticamente. Aquí está la configuración de Imagify:

11. Optimización de imagen de Cloudflare:
Cloudflare también tiene algunas formas de optimizar las imágenes. Mirage y Polish se encuentran en la configuración de velocidad de Cloudflare, mientras que Hotlink Protection se encuentra en la configuración de Scrape Shield.
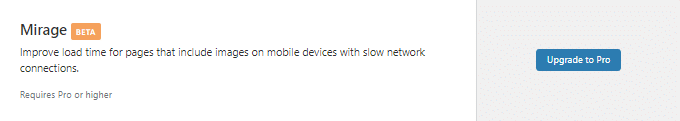
Cloudflare Mirage (función Pro): reduce las solicitudes de imágenes, lazy loads images y mejora en los tiempos de carga de imágenes en dispositivos móviles con conexiones de red lentas. Te brindo mas detalles a continuación:
- Redimensiona las imágenes en función del dispositivo/conexión de un visitante. Un visitante con una conexión deficiente obtendrá una versión más pequeña (resolución más baja) hasta que regrese a un ancho de banda más alto.
- Reduce la cantidad de solicitudes: en lugar de enviar múltiples solicitudes para todas las imágenes en el sitio web, Mirage reúne esto en una sola solicitud para que los visitantes puedan ver las imágenes de inmediato.
- Lazy loads images (carga las imagenes una vez que los usuarios se desplazan hacia abajo y visualizan la imagen).

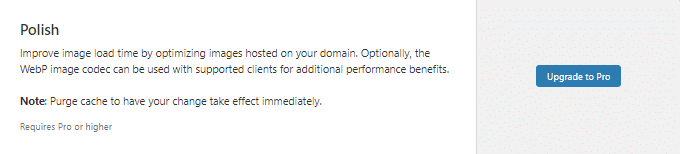
Cloudflare Polish (función Pro): elimina datos EXIF y comprime imágenes.

Cloudflare Hotlink Protection: evita que las personas copien sus imágenes y las peguen en su propio sitio web, lo cual (dado que todavía aloja esa imagen) absorberá tu ancho de banda.

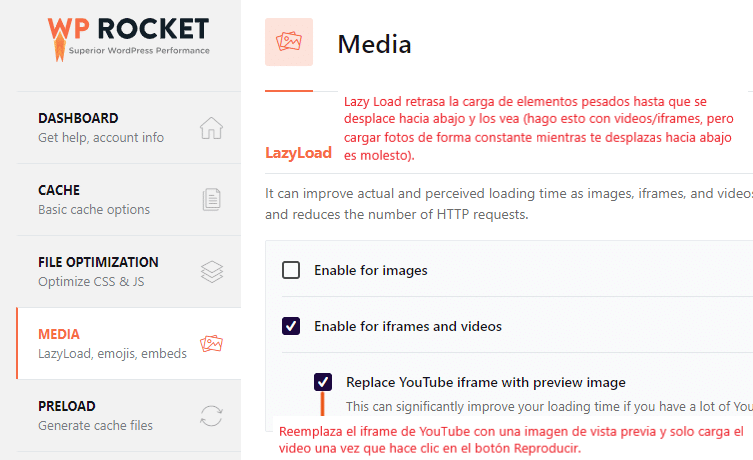
12. Imágenes de carga diferida (Lazy load images):
Este método retrasa la carga de imágenes hasta que los usuarios se desplazan hacia la parte inferior de la página y ven la imagen. Si bien mejora el tiempo de carga inicial, cargar imágenes constantemente a medida que te desplazas puede ser muy molesto.
Recomendamos que solo cargues videos pesados, ya que tardan mucho más en cargar que las imágenes.
Puedes usar el plugin Lazy Load, Lazy Load For Videos o WP Rocket.

13. Guardar como formato correcto:
PNG vs. JPEG: PNG no está comprimido (tamaño de archivo más grande) y debe usarse en imágenes simples sin muchos colores. JPEG es un archivo comprimido (tamaño de archivo más pequeño) que reduce ligeramente la calidad de la imagen, pero es más pequeño y se utiliza en imágenes con muchos colores. GIMP y otros programas de edición de imágenes deberían usar el formato correcto automáticamente.

14. Nombres de archivos de imagen:
Los motores de búsqueda usan tanto texto alternativo como nombres de archivos de imagen, así que nombra tus archivos antes de subirlos a WordPress. Si lo deseas puedes utilizar un plugin que agregue texto alternativo automáticamente según el nombre del archivo.

15. Texto alternativo:
Este debe ser el mismo que el nombre de su archivo de imagen. Puedes usar el plugin Automatic Image Alt Attributes para usar automáticamente el nombre del archivo como texto alternativo.
Mientras estés utilizando imágenes relevantes, algunas de ellas deberían incluir naturalmente (bits) de su palabra clave. No hay ninguna razón para introducir palabras clave en las imágenes, lo que corre el riesgo de una penalización por relleno de palabras clave.
En cuanto a esto ultimo:
El «Relleno de palabras clave» se refiere a la práctica de cargar una página web con palabras clave o números en un intento de manipular la clasificación de un sitio en los resultados de búsqueda de Google. A menudo, estas palabras clave aparecen en una lista o grupo, o fuera de contexto (no como prosa natural).
Llenar páginas con palabras clave o números da como resultado una experiencia de usuario negativa y puede dañar el ranking de tu sitio. Concéntrate en crear contenido útil y rico en información que utilice palabras clave de manera adecuada y en contexto.
Los ejemplos de relleno de palabras clave incluyen:
– Listas de números de teléfono sin un valor agregado sustancial,
– Bloques de texto que enumeran ciudades y estados en los que una página web intenta clasificar
– Etc.,
Agrega texto alternativo a las imágenes automáticamente:
Utiliza el plugin Automatic Image Alt Attributes plugin. Ahora, cada vez que agregues una imagen, el plugin agregará texto alternativo que es el mismo que el nombre del archivo.
<img src = "https://website.com/wp-content/uploads/2016/08/WP-Fastest-Cache-Plugin.jpg" alt = "WP-Fastest-Cache-Plugin" ancho = "577" altura = "247" />
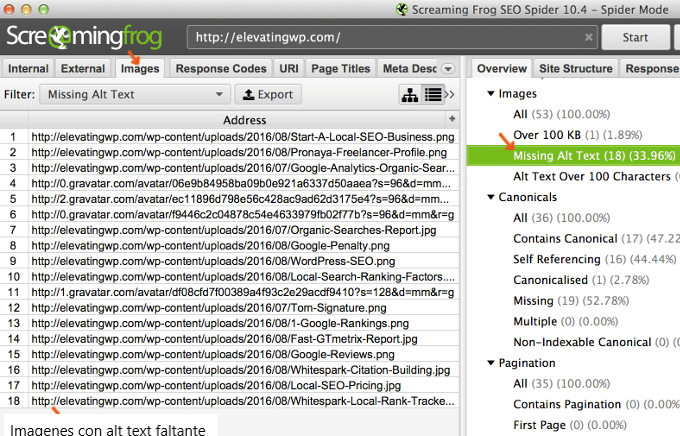
Buscar texto alternativo perdido:
Screaming Frog es una herramienta gratuita que muestra todas las imágenes que faltan texto alternativo.
1- Descargar Screaming Frog SEO Spider
2- Ingresa a tu sitio web y haz clic en «Start» para rastrear el sitio web.
3- Haz clic en la pestaña de imágenes.
4- Ve a Descripción general → Missing Alt Text (ver más abajo)
5- Localiza esas imágenes en tu sitio y agrega texto alternativo.

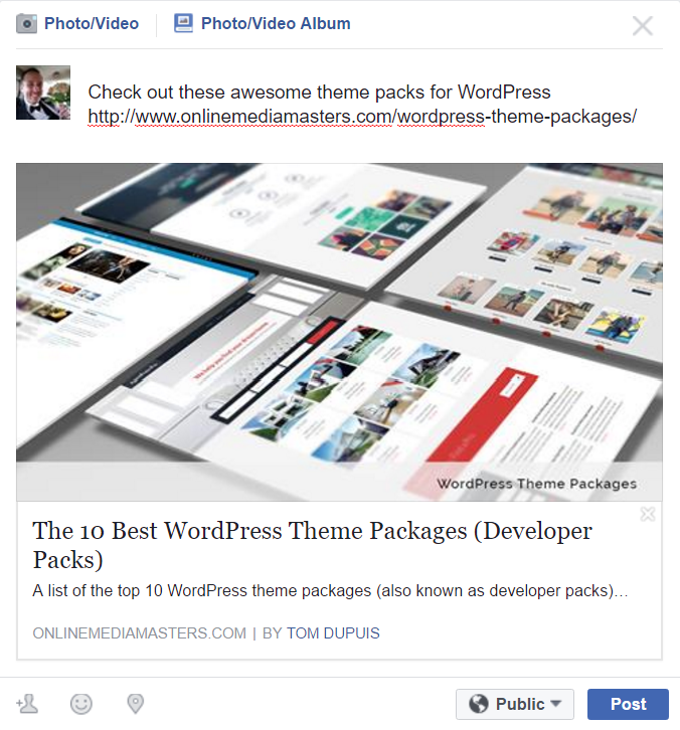
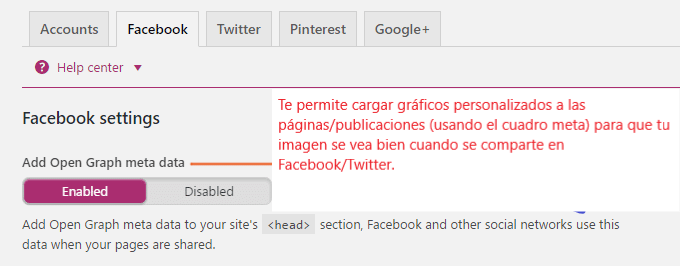
16. Open Graph (Facebook + Twitter):
Esto hace que tu contenido se formatee correctamente cuando se comparte en Facebook/Twitter, específicamente su imagen, ya que ambas redes usan dimensiones personalizadas para mostrarlo.

Si utilizas el plugin Yoast, ve a la configuración «Social» y activa Open Graph para Facebook/Twitter.

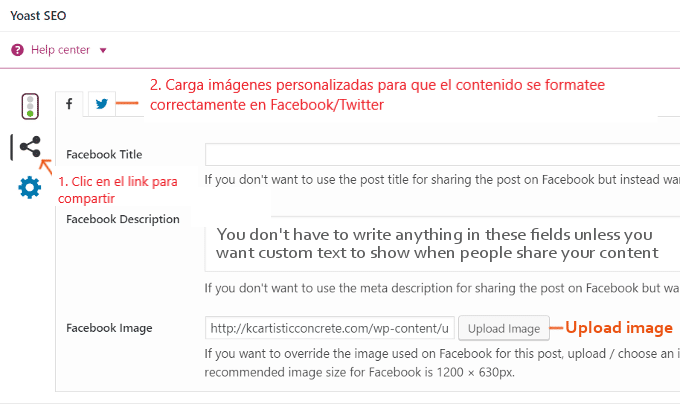
Ahora edita una página/publicación, luego haz clic en el enlace «compartir» en Yoast y verás opciones para cargar imágenes personalizadas para Facebook (1200 ancho x 628 alto) y Twitter (1024 ancho x 512 alto).

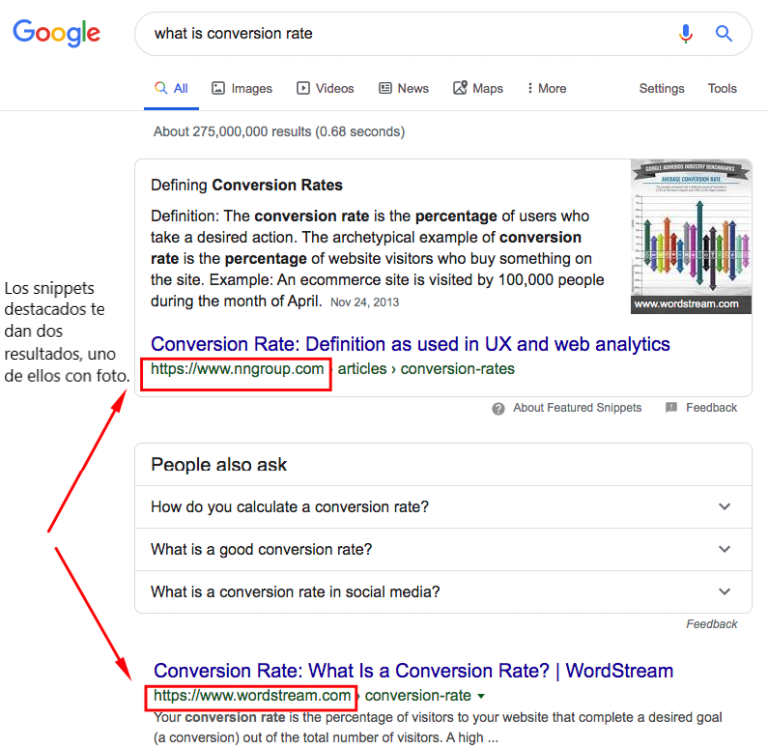
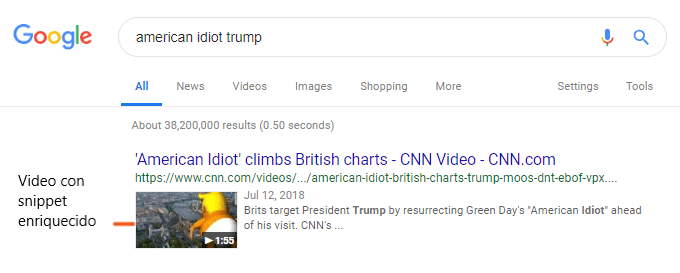
17. Imagenes en snippets destacados:
Los snippets destacados se originan cuando Google muestra fragmentos de su contenido en la parte superior de los resultados de búsqueda y puede (pero no está garantizado) incluir una imagen.
Google extraerá los snippets de los resultados de la primera página, sin embargo, depende de ellos si incluso mostrarán un fragmento destacado o una imagen. Esto también provoca que tu snippet se muestre dos veces y son una forma increíble de ganar mucho tráfico.
Hay 3 tipos de snippets destacados:
- Respuestas
- Tablas
- Listas

Cómo obtener snippets destacados en Google:
- Apunta a una palabra clave donde la gente requiera una respuesta concisa.
- Utiliza Moz Keyword Explorer para identificar palabras clave de las preguntas.
- Utiliza Answer The Public para encontrar aún más palabras clave de las preguntas.
- Elige si la respuesta debe ser un párrafo, una lista o una tabla.
- Diseña un grafico bonito (o toma una foto) que describa la palabra clave.
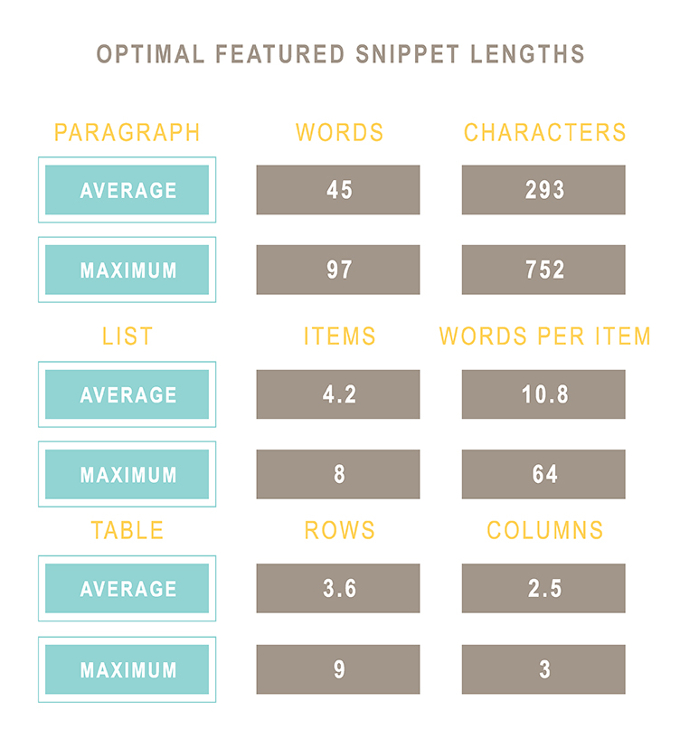
- Utiliza una longitud óptima de caracteres (ve la foto a continuación).
- Crea contenido basado en hechos con referencias de calidad (enlaces, gráficos, etc.)
- Orienta las palabras clave que ya tienen un snippet destacado pero que no esta funcionando bien.
- Si estás apuntando a la caja de respuesta, orienta tu palabra clave utilizando maxima presicion.
- Asegúrate de estar en la primera página de la palabra clave; de lo contrario, deberás mejorar el contenido.

18. Datos estructurados:
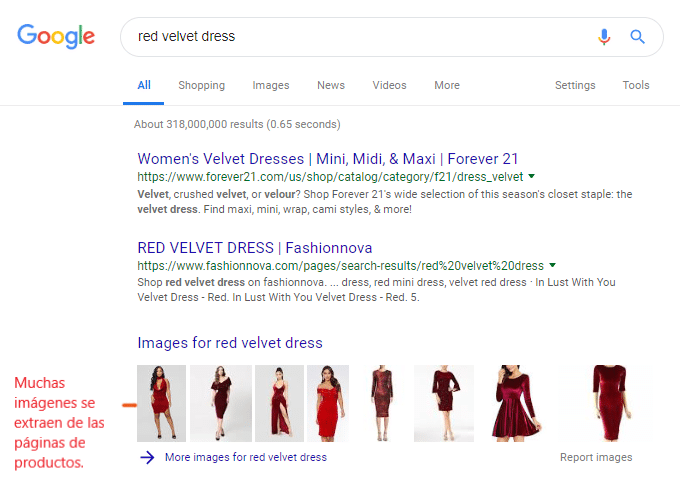
Las imágenes se pueden usar en datos estructurados (e insignias) para los siguientes tipos de contenido:
- Vídeo
- Receta
- Producto
- GIF animados



¿Qué plugin de rich snippets debo usar?
Recomiendo utilizar WP Review Pro de MyThemeShop que admite 14 tipos de datos, incluidas recetas y reseñas de productos. Antes era muy utilizado WP Rich Snippets, pero el desarrollador abandonó el plugin y no lo ha actualizado durante más de 2 años; y el plugin All In One Schema es simplemente aburrido (carece de opciones y estilo). WP Review Pro es muy fácil de usar.
19. Imágenes de estilo:
¡No olvides diseñar tus imágenes!. Yo uso bordes en la mayoría de las mías.
- Títulos de imagen
- Enlaces de imagen
- Bordes de imagen
- Subtítulos de imagen
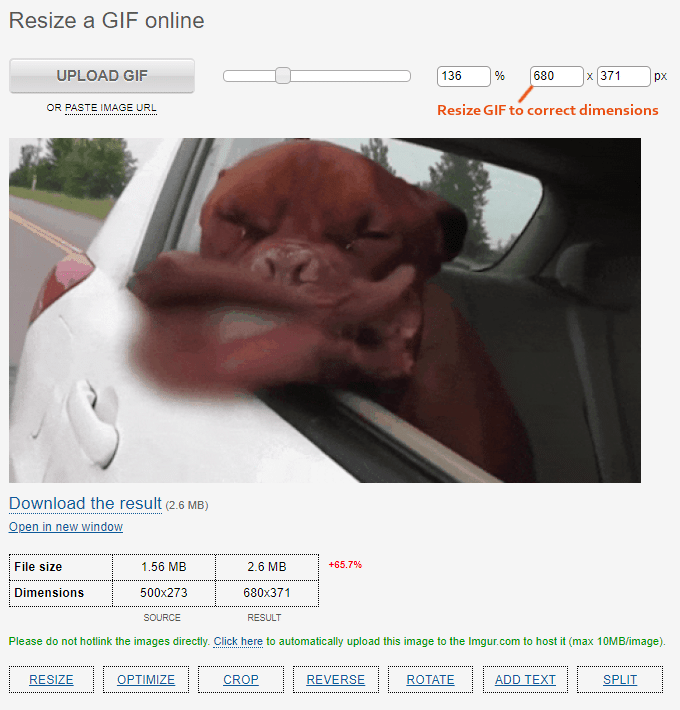
20. Redimensionar GIFs:
Si anteriormente redimensionamos las imagenes a las dimensiones correctas, los GIF tambien deben ser redimensionados (utiliza GIF GIF).
Redimensionamos el GIF:

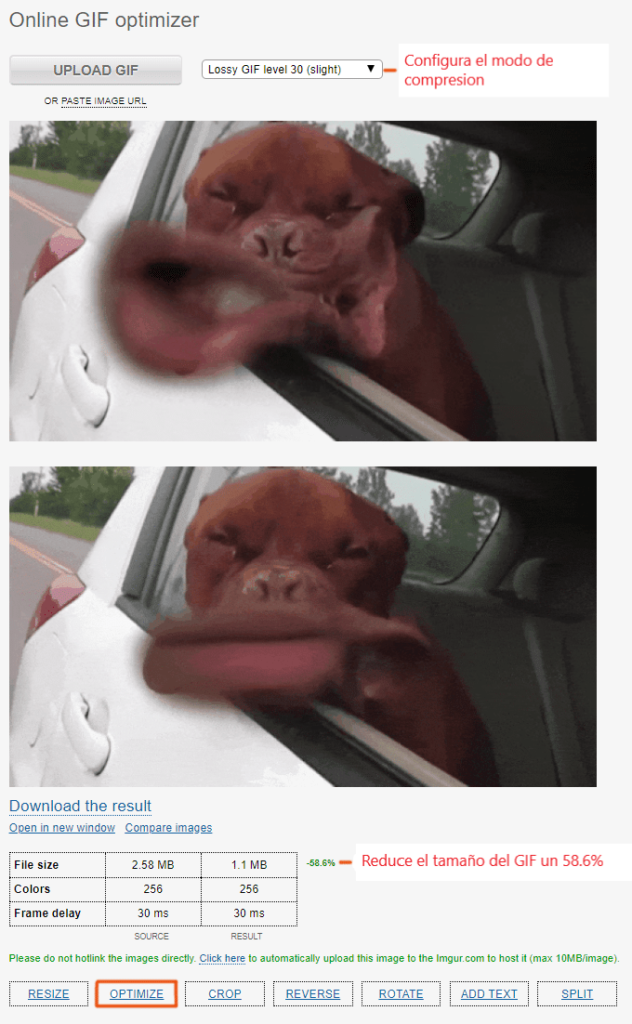
Luego lo comprimimos:

El resultado:

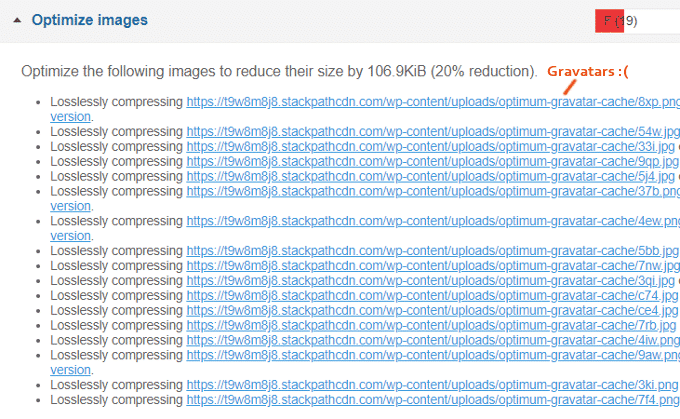
21. Cache Gravatars:
Si tienes publicaciones con muchos comentarios, Gravatars puede arruinar completamente tu informe. Puede deshabilitarlos, limitar los comentarios para mostrar solo un cierto número de ellos o probar el plugin de caché Gravatar. Es posible que debas realizar algunas pruebas, ya que algunos plugins no funcionan en algunos sitios web.
- Gravatars de caché (Optimum, Harry’s o FV Gravatar Cache).
- Desactiva Gravatars completamente.
- Establece tu Gravatar predeterminado en blanco.
- Elimina comentarios que no agregan valor.
- Establece tu Gravatar por defecto en una imagen personalizada en tu servidor.
- Restringe tus imágenes de Gravatar a dimensiones más pequeñas (por ejemplo, 32 píxeles).
- Paginar comentarios en WP Disable para mostrar solo 20 comentarios a la vez.
- Si ninguno de estos funciona, echa un vistazo al tutorial de Gravatars de almacenamiento en caché de WP Rocket

22. Evite incrustar imágenes de sitios web externos:
Recomendamos que siempre subas las imágenes a tu sitio web, nunca las copies/pegues. De lo contrario, terminarás con solicitudes adicionales ya que la imagen no está alojada en tu servidor, por lo que deberás extraerla de otro lugar.
23. Herramientas de optimización de imagen:
Evite usar plugins con funcionalidad duplicada: Imagify, ShortPixel, Kraken, EWWW y Smush básicamente hacen lo mismo (compresión sin pérdidas, eliminación de datos EXIF, cambio de tamaño de las imágenes). WP Rocket tiene opciones para carga lenta, almacenamiento en caché y CDN (y limpieza de bases de datos + alojamiento de Google Analytics de forma local) que la mayoría de los plugins de caché no tienen, lo que te ahorra el uso de plugin adicionales.
- Awesome Screenshot – extensión de Google Chrome para tomar capturas de pantalla.
- Automatic Image Alt Attributes – Inserta automáticamente texto alternativo utilizando el nombre del archivo de imagen.
- Better Search Replace – Utilizalo para actualizar imágenes de forma masiva.
- Cloudflare – CDN gratis con más de 200 centros de datos, protección de hotlink, mirage, polishing.
- Chrome DevTools – Muestra los dominios que utilizas, y si estos tienen errores de redireccionamiento de GTmetrix.
- CSS Sprite Generator – Herramienta gratuita para combinar varias imágenes en 1 sprite CSS.
- EWWW Image Optimizer – Compresión sin pérdidas, eliminación de datos EXIF, cambio de tamaño.
- GifGifs – Cambia el tamaño de los GIF.
- GIMP – Software de edición de imágenes gratuito.
- GTmetrix – Muestra cuales imagenes necesitan ser optimizadas.
- Imagify – Compresion sin perdidas, eliminacion de datos EXIF, cambio de tamaño.
- Imsanity – Redimensiona el largo de la imagen para arreglar las “serve scaled images” en Gtmetrix.
- Kraken – Compresion sin perdidas, eliminacion de datos EXIF, cambio de tamaño.
- Lazy Load – Plugin que retrasa la carga de imágenes hasta que el usuario la visualiza.
- Lazy Load For Videos – Plugin que retrasa la carga de videos hasta que el usuario lo visualiza.
- Optimum Gravatar Cache – Almacena los Gravatars en cache (o prueba Harry’s Gravatar Cache).
- Screaming Frog SEO Spider – Encuentra texto alternativo faltante, meta descripciones, etc.
- ShortPixel – Compresión sin pérdidas, eliminación de datos EXIF, cambio de tamaño.
- Smush – Compresión sin pérdidas, eliminación de datos EXIF, cambio de tamaño.
- StackPath – CDN con 31 centros de datos.
- Swift Performance Lite – Plugin de caché gratuito nro. 1 en la mayoría de las encuestas de redes sociales.
- WP Review – Plugin de snippets enriquecidos (ayuda que las imágenes se muestren en los resultados de búsqueda).
- WP Rocket – Plugin de caché nro. 1 en la mayoría de las encuestas de redes sociales.
- VA Removing Exif – Elimina los datos innecesarios de las imágenes.
- Zoom – Extensión de Google Chrome para obtener un zoom perfecto al tomar capturas de pantalla.
- Yoast – Habilita los metadatos de Facebook/Twitter para que las imágenes se formateen correctamente cuando se comparten.
Recordá que si tenés dudas o consultas, podés escribirnos a soporte@baehost.com y con gusto te ayudaremos!
Hasta la próxima!
